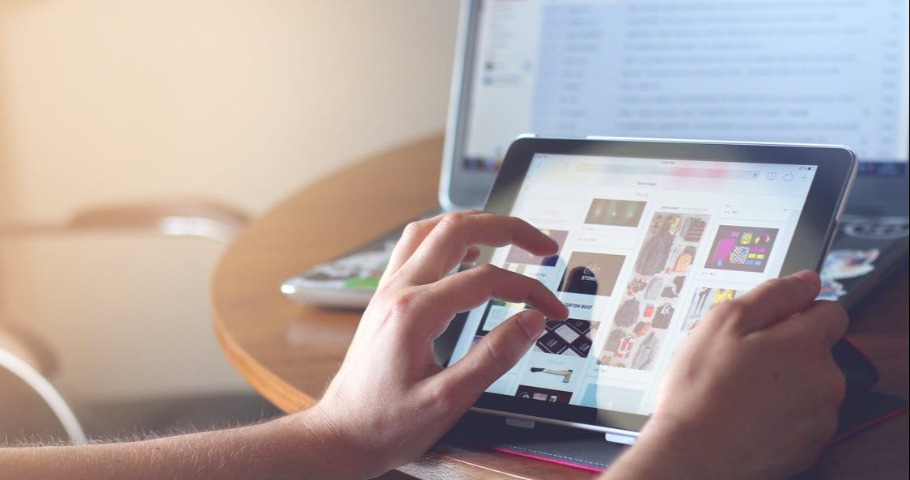
Sprawdzenie software'u dostępnego online jest zdecydowanie wielowymiarowe. Najważniejszym obszarem będzie weryfikacja funkcjonalności strony bądź aplikacji. Kolejnym ważnym elementem, który tworzy przewagę konkurencyjną, jest profesjonalny wygląd oraz użyteczność danej strony. Standardy w tym względzie zmieniają się dość dynamicznie. Prezentowano już wiele poglądów na temat tego, jak rozłożone mają być poszczególne elementy strony, jak powinna wyglądać kolorystyka, czym jest prostota itd. Nie ma jednak wątpliwości, że prawdziwa ocena użyteczności naszej witryny przychodzi wraz z opiniami Internautów.
Do tego wszystkiego dochodzą kwestie, którym wprawdzie nie poświęcimy w tym artykule zbyt wiele uwagi, ale o których nie należy zapominać! Chodzi o testowanie wydajności aplikacji oraz bezpieczeństwa. Twórcy danej witryny powinni również całościowo zweryfikować jakość oprogramowania. Będą to zarówno względy interfejsów programowalnych, jak i aspekty kodowe (białoskrzynkowe), które mogą mieć kolosalne znaczenie dla końcowej wartości naszej witryny.
Szerokie spektrum zagadnień dotyczących kontroli jakości stron www, pokazuje jak trudnym zadaniem są testy tego typu oprogramowania.
Testy funkcjonalne
Możemy wyróżnić kilka technik i strategii testów funkcjonalności:
- weryfikacja podstawowych funkcji oprogramowania, bazująca na specyfikacji,
- testy zorientowane na zadania, gdzie tester otrzymuje scenariusz przejścia przez witrynę. Może to być testowanie sformalizowane albo ad-hocowe, z przejściem przez kluczowy proces aplikacji, np. zakup. Tester w tym przypadku opisuje zachowania aplikacji i otrzymane wyniki. Możliwe jest także automatyczne rejestrowanie czynności testera (np. kliknięć, ruchów myszy, odwiedzanych podstron, błędów serwera) przy pomocy narzędzi,
- testy eksploracyjne lub free style, gdzie tester nie wie jakie testy ma wykonać w witrynie, gdyż nie otrzymuje konkretnych wskazówek. Musi więc bazować na swojej wiedzy i doświadczeniu w pracy z wieloma aplikacjami internetowymi,
- obserwacja świadomego użytkownika (metoda oparta na tzw. testach beta), gdzie użytkownika obserwujemy w jego naturalnym środowisku (użytkownik ma tu własną przeglądarkę o specyficznych dla niego ustawieniach np. pasek nawigacji może być wyłączony). Tester sprowadzony jest do roli obserwatora, który sprawdza, na jakie problemy może natrafić użytkownik (stosowane również w testach użyteczności),
- obserwacja nieświadomego użytkownika (monitoring), gdzie zbiór narzędzi pozwala nam na wyszukanie niespójności, wyjątków i innych niepożądanych zdarzeń, które pojawiają się w systemie podczas pracy z nim. Informacje płynące z systemu są podstawą do poprawy funkcjonalności, wydajności i bezpieczeństwa aplikacji.
Testy użyteczności
Weryfikacje użyteczności dają nam możliwość spojrzenia na pracę programistów oczami użytkowników. Oczywiście pełną korzyść osiągniemy wówczas, gdy końcowy użytkownik albo reprezentant grupy przyszłych użytkowników, rzeczywiście da nam informację o jakości. Doświadczenie, jakie z tego płynie, przyda się nie tylko w codziennych obowiązkach przy tworzeniu serwisu, ale także przy innych projektach online. Pamiętajmy, że z każdym nowym projektem tracimy dystans do oceny przyjazności interfejsu. Użytkownik zawsze potrafi zaskoczyć nas swoją interpretacją naszej pracy i swoim zachowaniem, odbiegającym od naszych oczekiwań. Niesamowita okazuje się oczywistość błędów, kiedy zostaną już znalezione przez kogoś innego. Zadajemy sobie pytanie: jak mogliśmy przegapić coś tak oczywistego?
Błędy znajdywane podczas testów użyteczności:
- problemy z określeniem celu witryny,
- problemy z wyszukiwaniem elementów witryny,
- problemy z nazwami podstron i/lub ich oznaczeniami,
- problemy z grupowaniem elementów podobnych,
- problemy z tempem lub kolejnością wykonywania czynności.
Wspomniane przy okazji testów funkcjonalnych, prace ze świadomym użytkownikiem, mogą pomóc w zrozumieniu przejrzystości interfejsu, który powinien być przyjazny dla końcowego użytkownika. Podczas testowej pracy z aplikacją, świadomy użytkownik „bawi się” nią i notuje swoje spostrzeżenia. Dzięki temu albo on, albo pracujący z nim tester, mogą zauważyć ewentualne niedociągnięcia.
Bardziej zaawansowaną formą pracy z użytkownikiem jest śledzenie jego wzroku podczas "zabawy" z witryną. Jest to bardzo ważna metoda percepcyjnego odbioru witryny i może dać odpowiedź na pytanie: gdzie i jak długo użytkownik szuka odpowiednich treści? Jakie są jego priorytety podczas szukania? Ze względu na znaczące koszty, ta metoda odchodzi powoli do lamusa, a zastępuje ją monitorowanie nieświadomych użytkowników.
Musimy pamiętać, że w testach użyteczności możemy pracować jeszcze zanim aplikacja powstanie. Umożliwia to np. prototyp, który powstaje we wstępnej fazie projektu. Tworzymy więc plansze ze stronami i pytamy użytkowników o ich opinie. Tu także można rejestrować ścieżkę śledzenia strony oczami użytkownika. Metoda ta jest dość tania i może nam oszczędzić dużo pracy w przyszłości.
Jeśli nie masz dostępu do użytkowników, to czasami musisz wejść w ich buty. Najtaniej, najszybciej, ale niekoniecznie najlepiej, sprawdzisz się sam. Spróbuj wcielić się w użytkownika i spojrzeć jego oczami na swój serwis. Co będzie go irytować? Co będzie zniechęcać go do kolejnego odwiedzenia twojej strony? Co będzie dla niego niezrozumiałe?
Testowanie konfiguracji (kompatybilności)
Jedno z podstawowych pytań, jakie musi zadać sobie każdy tester i programista www to, jak jego serwis będzie pracował w różnych przeglądarkach? Oczywiście możemy się oprzeć na testach tylko jednej konfiguracji końcowego użytkownika i jednocześnie zapomnieć o całej reszcie, ale może nam to wykluczyć większość użytkowników. Nie można zapomnieć o innych przeglądarkach. Zalecamy zawsze koncentrować się przynajmniej na trzech najbardziej popularnych.
Gdy chcesz się dowiedzieć, jak twoja strona będzie wyglądała w różnych przeglądarkach, przydatne może się tu okazać narzędzie/strona http://browsershots.org/. Dzięki niej możesz zobaczyć, jak wasza witryna będzie wyglądała w tak niszowych przeglądarkach, jak Phoenix, Dillo i wielu innych.
Do tego dochodzi aspekt testowania na rozwiązaniach mobilnych, z podstawowymi systemami operacyjnymi, przeglądarkami czy mnogością rozdzielczości.
Inne obszary weryfikacji jakości aplikacji online
Poprawność językowa i stylistyczna
Błędy koniecznie należy wychwycić zanim aplikacja trafi na produkcję. Choć niewiele zmieniają w obszarze działania samej aplikacji/strony www, to mają ogromne znaczenie dla jej odbioru. Należą do nich ortografia oraz interpunkcja. W czasach autokorekty nie jest to silna strona większości z nas, ale warto się pochylić także i nad tym tematem. Jeśli Internauta znajdzie na Waszej stronie informację: „Witaj w mojim serwisie”, to z pewnością do każdej klikniętej na Waszej stronie akcji będzie podchodził z rezerwą. Dbałość o szczegóły to okazywanie szacunku ludziom, którzy oglądają Waszą stronę. W testach może pomóc, wbudowany w wiele narzędzi, słownik ortograficzny. Najłatwiej można sprawdzić to przy pomocy MS Word.
Poprawność odnośników
Jest to obszar działania funkcjonalnego, który łatwo jesteśmy w stanie zautomatyzować. Oceńcie swój poziom zirytowania, gdy na portalu klikacie w link, z którym nie wiąże się żadna treść z wyjątkiem komunikatu błędu. Warto więc wychwycić i monitorować to na własnej stronie. Nie mówimy tu tylko o odnośnikach do podstron, ale również do stron zewnętrznych. Warto od czasu do czasu sprawdzić, czy ciągle są one aktualne.
Grafika
Kilka rzeczy wymaga sprawdzenia przy okazji grafiki. Nie mówimy tu tylko o jej rozmiarze, wpływającym na szybkość ładowania się strony, ale również o komentarzach, jakimi ją opatrzymy. To aspekt, który znacząco pomaga osobom niewidzącym i niedowidzącym w posługiwaniu się stronami. Dla nich strona jest o tyle "widoczna", o ile reader jest w stanie przeczytać tekst na stronie, a opis do obrazka poprawia z ich perspektywy czytelność strony. Ten aspekt nazywany dostępnością, opisujemy szerzej w innych naszych publikacjach.
Zgodność ze standardami
Dla każdego z języków programowania stron www określono pewne zasady lub standardy kodowania. Warto je znać lub chociaż wiedzieć, gdzie można je znaleźć. Dla najpopularniejszego (HTML) będzie to: www.w3.org.
Podsumowanie
Testowanie stron jest ważne dlatego, że chcemy, aby nasi odbiorcy pracując z daną stroną, uzyskali pozytywne doświadczenia. Celem programistów lub ich klientów, jest dotarcie z przekazem do jak największej ilości odbiorców. Nie da się tego zrobić ze stroną z defektami funkcjonalnymi, po której trudno się nawiguje, a najważniejsze rzeczy ukryte są za niezrozumiałą grafiką.
Należy testować, testować i jeszcze raz testować!
Jeśli sam nie masz czasu, aby przetestować swoją stronę, to chętnie zrobimy to za Ciebie. Sprawdź usługi: https://testerzy.pl/uslugi/testowanie-systemow
A jeśli brakuje Ci po prostu umiejętności, to z przyjemnością przeszkolimy Cię w tym zakresie: https://testerzy.pl/szkolenia/praktyka-testowania/testowanie-w-projektach-internetowych
 Radek Smilgin
Radek Smilgin