JavaScript
JavaScript to dobry wybór dla osób, które dopiero zaczynają z automatyzacją testów. Jego główne atuty to:
- niski próg wejścia (jeśli masz jakiekolwiek doświadczenie z testowaniem frontendu, prawdopodobnie już znasz podstawy JavaScriptu)
- minimalna konfiguracja środowiska, umożliwiająca pisanie testów niemal natychmiast po instalacji Playwright
- bogaty ekosystem narzędzi i bibliotek, gotowych rozwiązań i materiałów edukacyjnych
Trzeba jednak pamiętać o ograniczeniach, jakimi są:
- brak wbudowanego systemu typów może prowadzić do trudnych do wykrycia błędów
- ograniczone wsparcie IDE przy refaktoryzacji kodu
- utrudnione utrzymanie rozbudowanych zestawów testowych
Jeśli wybierasz ścieżkę JavaScript, zacznij od solidnych podstaw. Musisz zrozumieć fundamenty, takie jak zmienne, typy danych, instrukcje sterujące oraz szczególnie istotne w kontekście Playwright - funkcje asynchroniczne (async/await).
TypeScript
TypeScript to rozszerzenie JavaScriptu, które dodaje statyczne typowanie. Jest szczególnie ceniony w większych, bardziej zaawansowanych projektach ze względu na:
- wczesne wykrywanie błędów dzięki systemowi typów
- lepsze wsparcie IDE (podpowiedzi, automatyczne uzupełnianie, dokumentacja w edytorze)
- łatwiejsza refaktoryzacja i utrzymanie dużych zestawów testów
- lepsza czytelność kodu dzięki jasno zdefiniowanym interfejsom
Ograniczenia związane z TypeScript to:
- dłuższy czas konfiguracji początkowej
- konieczność kompilacji kodu
- większy próg wejścia dla osób bez doświadczenia z językami typowanymi.
TypeScript wymaga wprawdzie więcej konfiguracji początkowej i znajomości dodatkowych konceptów (jak interfejsy czy typy), ale ta inwestycja zwraca się przy rozwoju projektu.
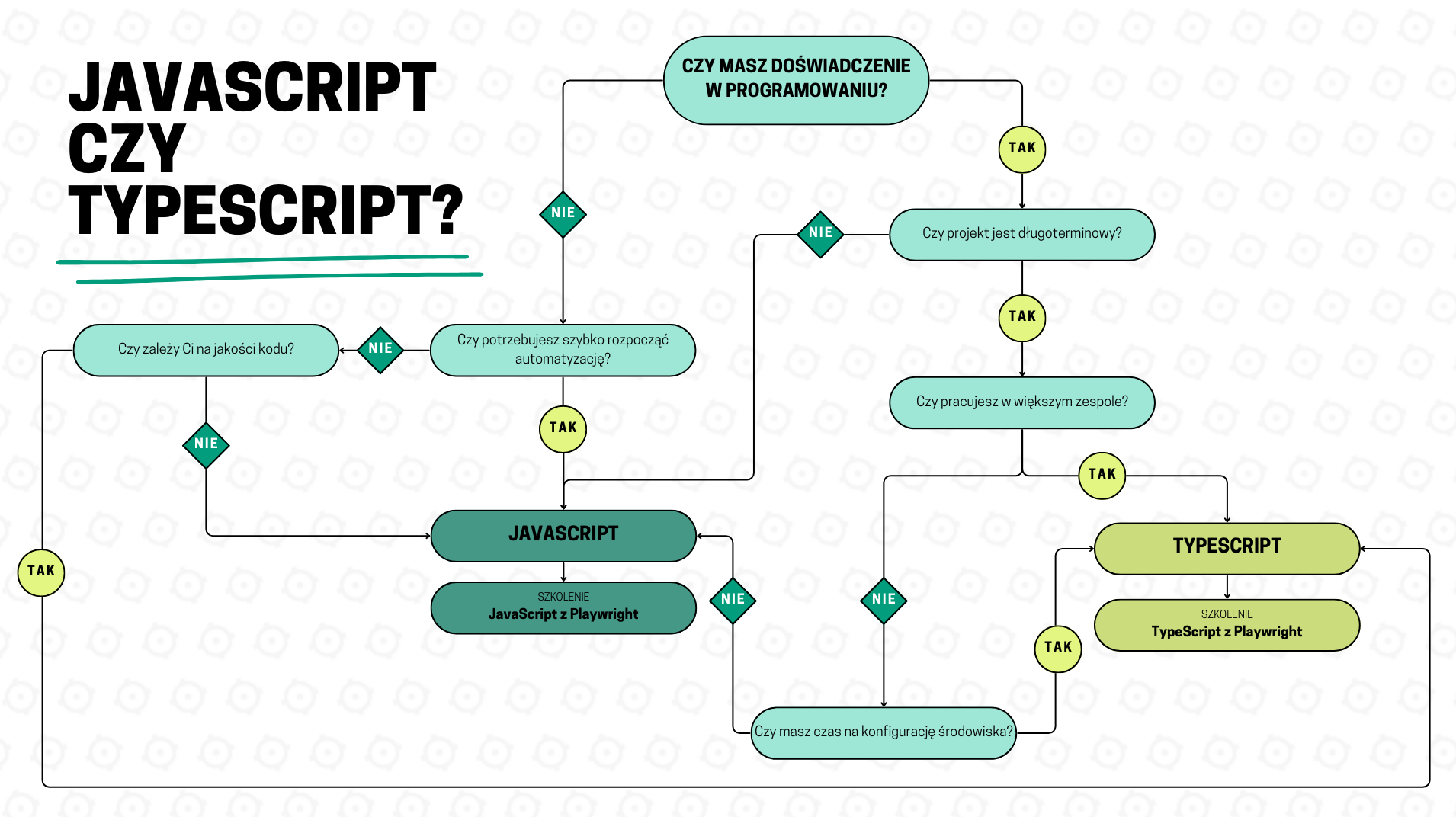
Który język wybrać?
JavaScript sprawdzi się lepiej gdy:
- zaczynasz z automatyzacją testów
- potrzebujesz szybko stworzyć proof of concept
- twój zespół nie ma doświadczenia z TypeScript
- projekt jest niewielki i krótkoterminowy.
Z kolei TypeScript będzie lepszym wyborem, jeśli:
- planujesz długoterminowy rozwój testów
- pracujesz w większym zespole
- zależy ci na wysokiej jakości i utrzymywalności kodu
- projektujesz złożone rozwiązania automatyzacyjne
Szkolenia Playwright w testerzy.pl
Dla początkujących - JavaScript z Playwright
Dwudniowe szkolenie "Automatyzacja testów aplikacji webowych w JavaScript i Playwright" to szkolenie, które warto wybrać, jeśli jesteś:
- testerem manualnym, który chce zacząć automatyzować,
- osobą bez doświadczenia w programowaniu
- częścią zespołu, który potrzebuje szybkiego wdrożenia w automatyzację
Agenda szkolenia obejmuje wszystkie niezbędne podstawy: od konfiguracji środowiska Node.js, przez podstawy JavaScript, po zaawansowane funkcjonalności Playwright.
Dla zaznajomionych z tematem - TypeScript z Playwright
Równoległe szkolenie "Automatyzacja testów aplikacji webowych w TypeScript i Playwright" sprawdzi się u:
- testerów z podstawową znajomością JavaScript
- zespołów pracujących przy większych projektach
- osób ceniących bezpieczeństwo typów i czysty kod
Szczególny nacisk szkolenie kładzie na specyfikę TypeScript (typowanie, interfejsy, klasy oraz ich praktyczne zastosowanie w projektach testowych).
Jak wybrać odpowiednie szkolenie?
Wybór między JavaScript a TypeScript często będzie zależeć od:
- Doświadczenia zespołu
- Wielkości projektu
- Dostępnego czasu na naukę
- Długoterminowych planów rozwoju automatyzacji
Oba szkolenia prowadzone są w formie intensywnych warsztatów, gdzie teoria idzie w parze z praktyką.
Podsumowanie
Wybór między JavaScript a TypeScript przy pracy z Playwright nie musi zamykać drzwi na późniejszą zmianę decyzji. Wiele zespołów z powodzeniem zaczyna od JavaScript, by stopniowo migrować do TypeScript wraz z rozwojem realizowanego projektu. Co ważne, sam Playwright świetnie współpracuje z oboma językami, więc niezależnie od wyboru, można w pełni korzystać z możliwości tego narzędzia do automatyzacji testów.
Jeśli chcesz dowiedzieć się więcej o szkoleniach, zajrzyj:
 Redakcja
Redakcja