Czym jest AMP?
AMP można podzielić na 3 części.
- AMP HTML,
- AMP JS,
- Google AMP cache.
Ponieważ koncept został opracowany w Google to strony, które wykorzystywały AMP były wyżej pozycjonowane w wynikach wyszukiwania.
Od czerwca 2021 roku Google przestało wyróżniać strony AMP, zlikwidowano również ikonę, dzięki której łatwo można było zidentyfikować czy strona wykorzystuje AMP, więcej informacji w artykule. Przyczyniło się to do spadku zainteresowania standardem AMP. Strony, które kiedyś wykorzystywały AMP, w większości zrezygnowały ze stosowania tego standardu.
Właściciele stron byli w pierwotnie zmuszeni do stosowania AMP. Strony bez AMP były niżej pozycjonowane przy wyszukiwaniach mobilnych i nie mogły liczyć na dodatkowe wyświetlenia. Samo dostosowanie strony do standardu AMP jest trudniejsze i bardziej czasochłonne niż w ma to miejsce z RWD, zwłaszcza w przypadku większych serwisów internetowych.
Jak testować AMP?
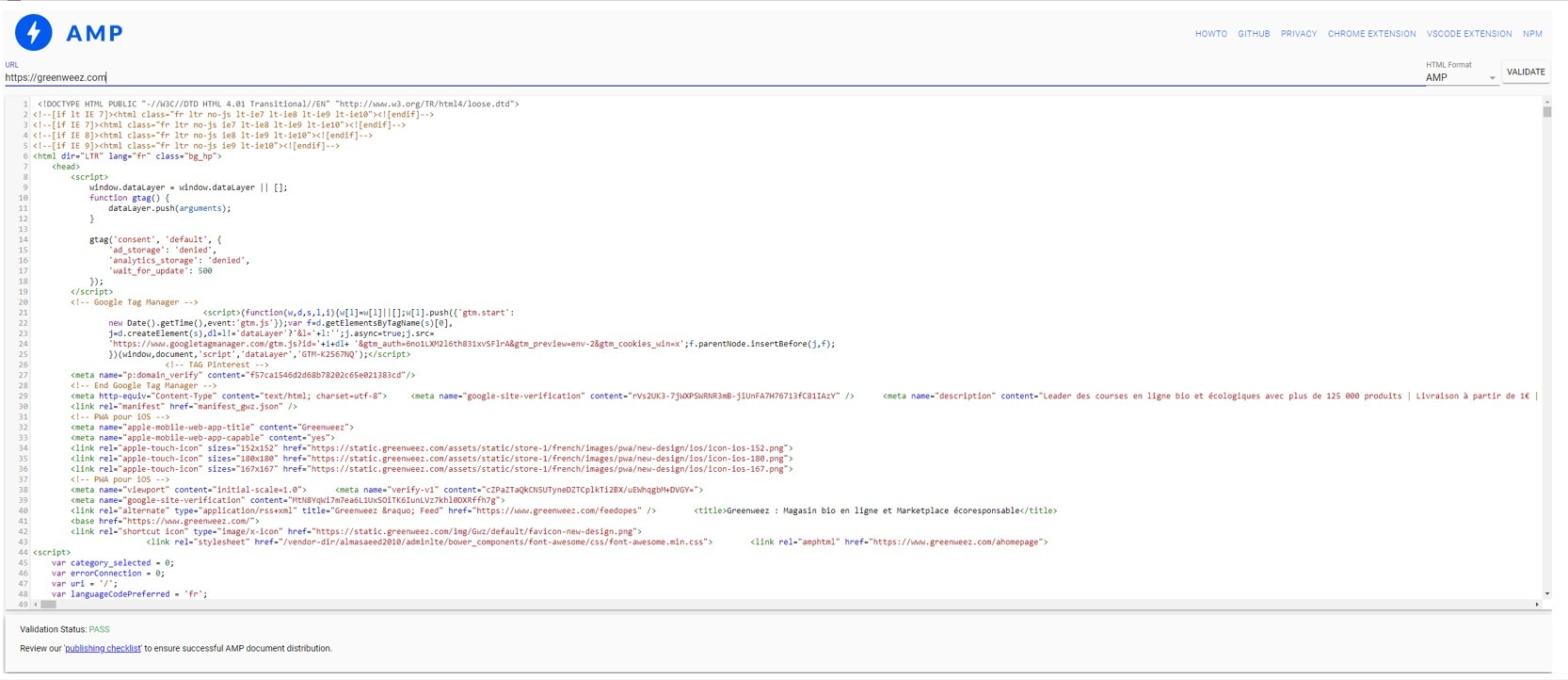
Najłatwiejszym sposobem sprawdzenia czy strona jest w standardzie AMP jest wykonanie testu na stronach z walidatorami (linki w dalszej części tekstu).
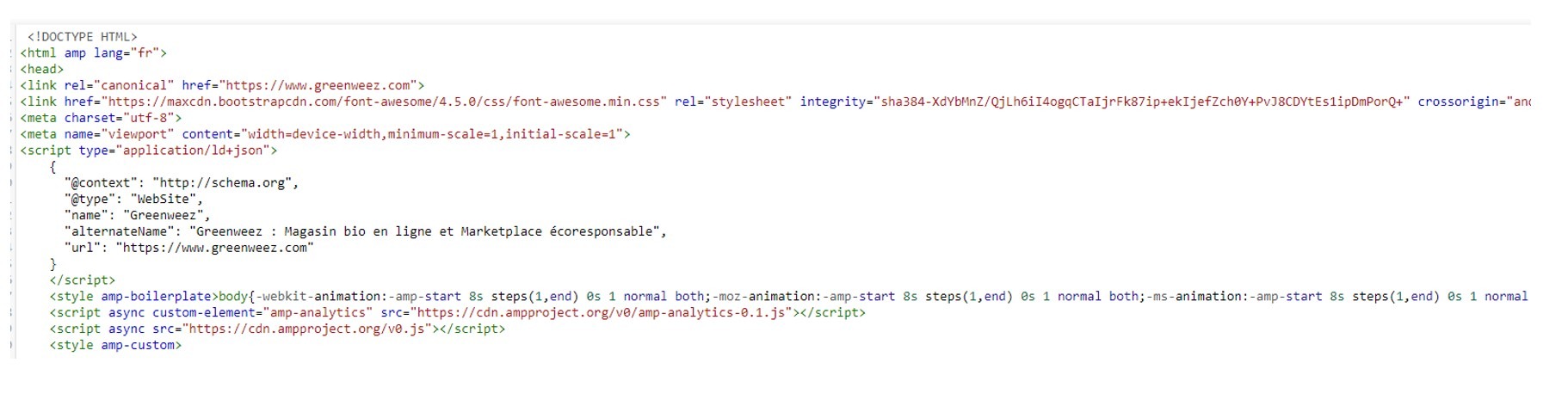
Jedną z wytycznych standardu jest to, że strona powinna posiadać w kodzie skrypt AMP, przykład poniżej.
Na potrzeby artykułu tego artykułu przetestowaliśmy dwie strony.
- greenweez.com – z technologią AMP
- testerzy.pl - bez technologii AMP.
Użyte narzędzia
Środowisko testów
Google chrome najnowsza wersja.
Narzędzia wymienione wyżej pozwalają nam w łatwy sposób sprawdzić czy strona jest zgodna z AMP.
Podstawowy ekran dla strony z AMP.
Wykonane kroki
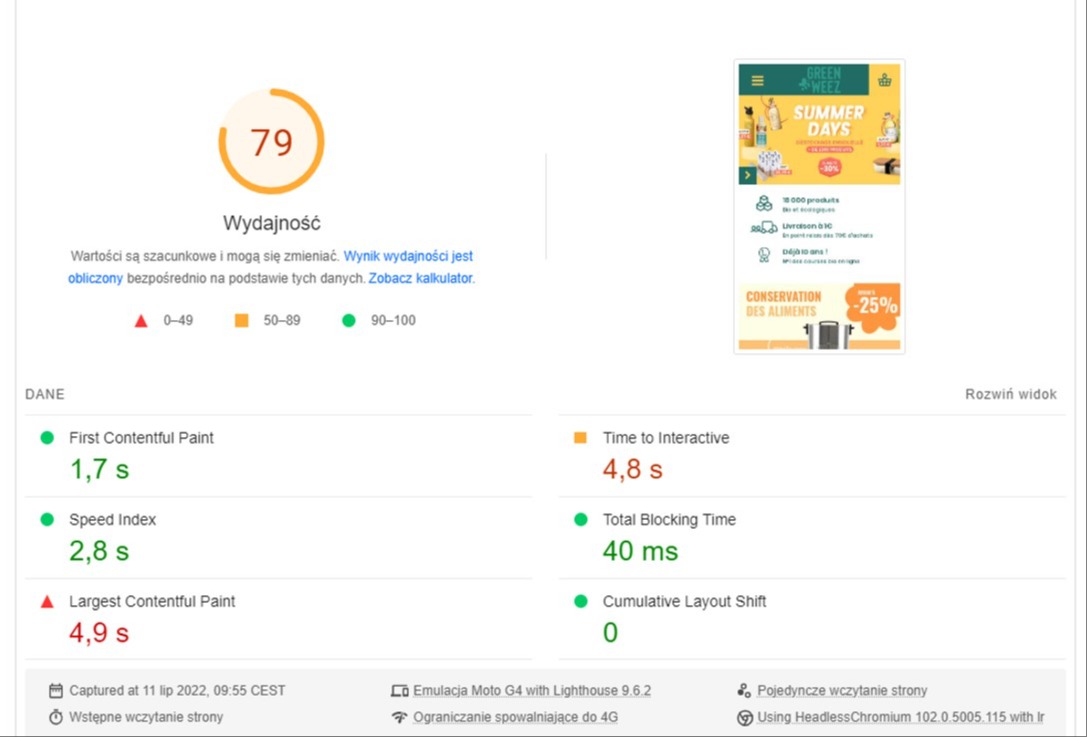
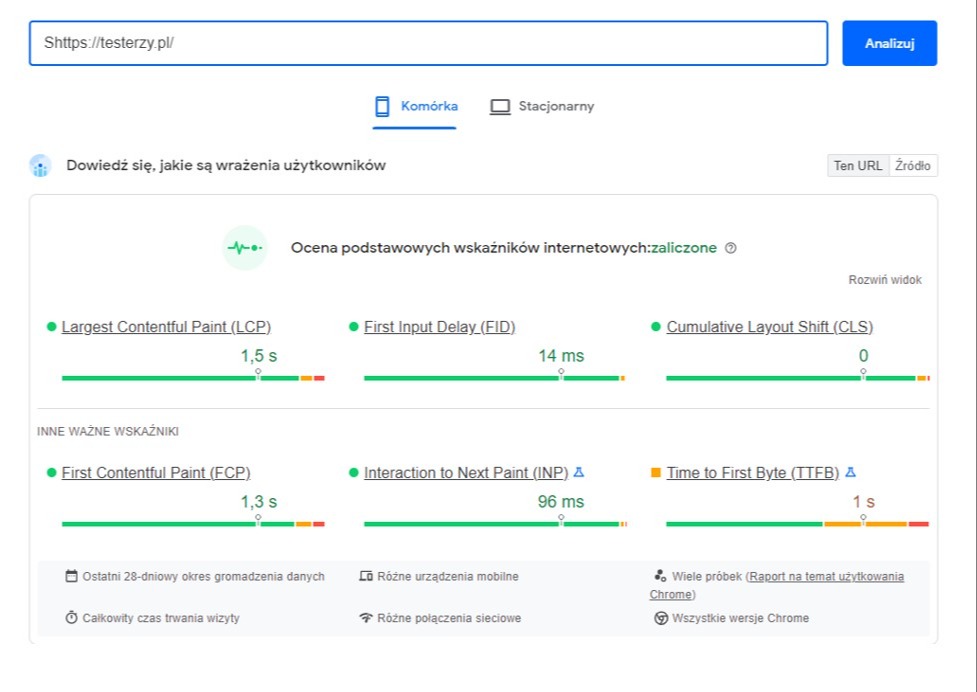
- Wchodzimy pod wskazany adres https://pagespeed.web.dev/,
- W polu wpisujemy adres testowanej strony,
- Klikamy analizuj i czekamy na wynik.
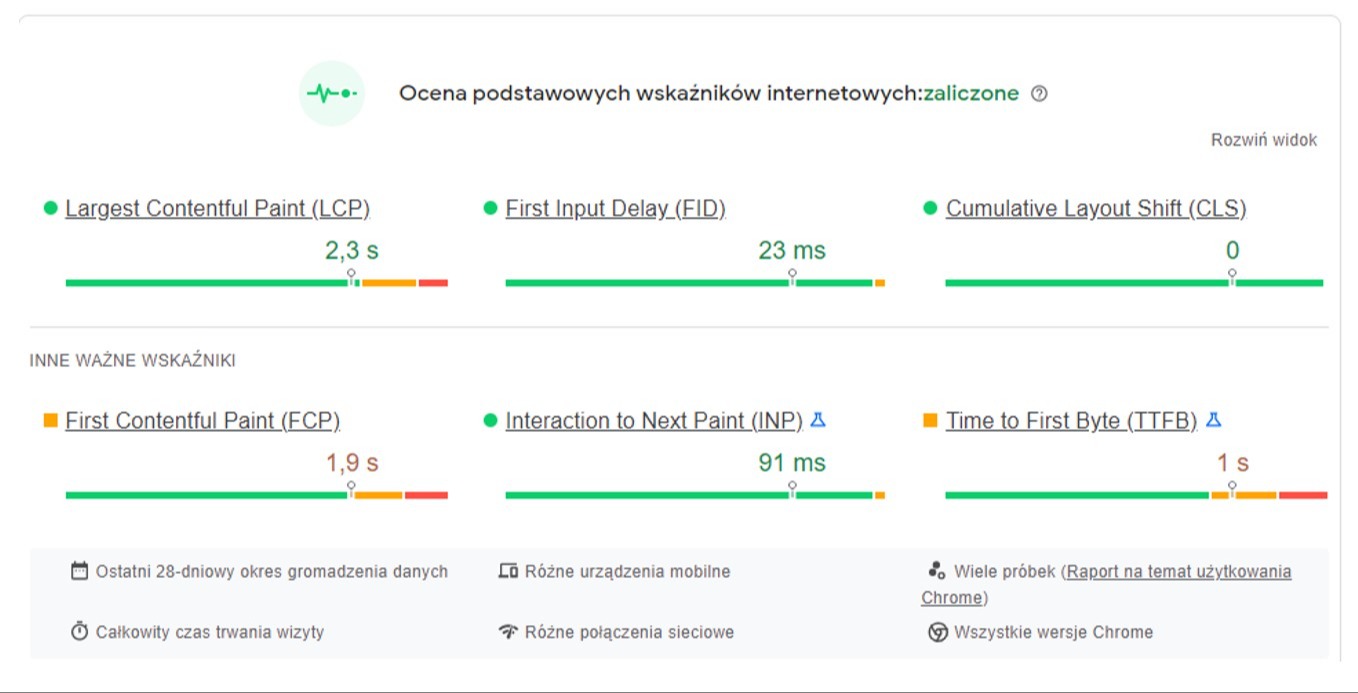
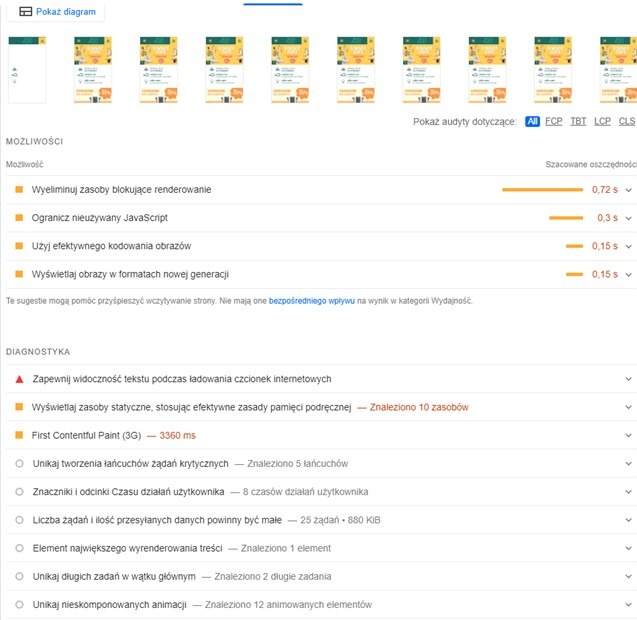
Wyniki testu
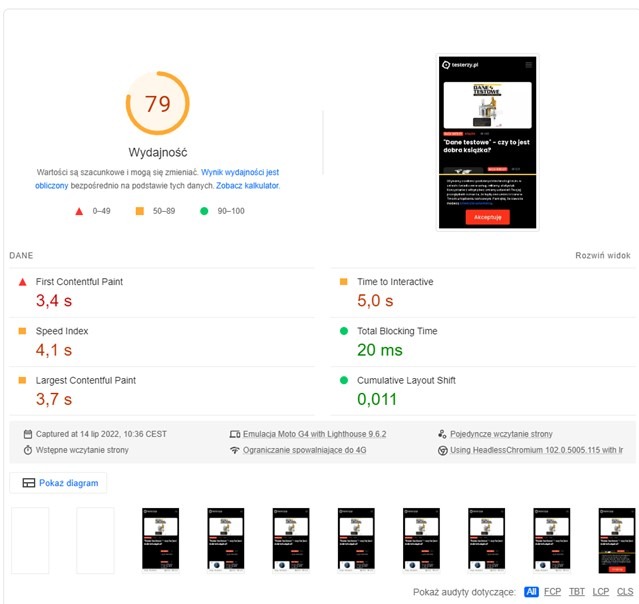
Dla porównania wyniki strony https://testerzy.pl/ bez AMP:
Wnioski
Jak widać na zrzutach ekranu, obie strony osiągają podobne wyniki wydajnościowe 79 pkt. Korzyści z wprowadzenia AMP są znikome, a samo stworzenie strony w standardzie AMP jest dość trudne.
Obecnie używanie standardu AMP może być nieopłacalne, ze względu na czasochłonność, a różnice w wydajności są znikome. Po likwidacji wyższego pozycjonowania w wyszukiwaniach Google użycie tego rozwiązania straciło sens.
 Redakcja
Redakcja