Szybkość to jedna z najważniejszych zmiennych do określenia pozycji strony w rankingu Google. Statystyki pokazują, że 40% odwiedzających porzuci stronę, jeśli czas ładowania przekroczy 3 sekundy. Jeśli biznes powiązany ze stroną ma działać, to i strona musi działać szybko.
Użytkownicy preferują strony internetowe z większą prędkością ładowania od tych z wolną. Jednak prędkość ładowania nie jest tylko kwestią osobistych preferencji; ma również znaczący wpływ na sukces strony internetowej. Im dłużej trwa ładowanie strony internetowej, tym wyższy będzie jej współczynnik porzuceń. Wysoki współczynnik porzuceń wskazuje wyszukiwarkom, że czytelnicy nie uważają treści strony za przydatną, co skutkuje spadkiem pozycji w rankingu. Firmy e-commerce tracą klientów, jeśli ich strona płatności będzie choć o ułamek sekundy wolniejsza od strony konkurencji.
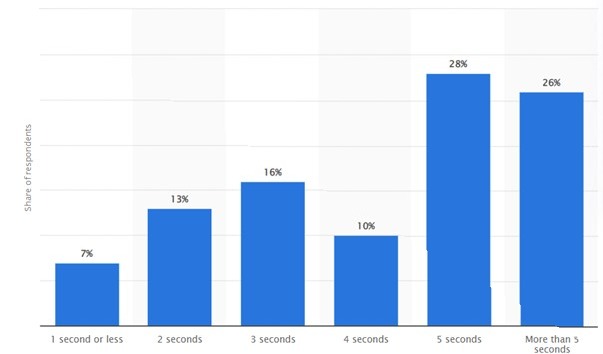
Badanie Statista pokazuje, że im dłuższy czas oczekiwania, tym bardziej użytkownik jest skłonny opuścić stronę bez sprawdzenia jej zawartości. W rzeczywistości prawdopodobieństwo znacząco wzrasta od około 5 sekund.
Utrata użytkowników z powodu czasu oczekiwania na załadowanie strony.
Według ostatnich statystyk:
- 1 na 4 odwiedzających opuściłby witrynę, której załadowanie trwa dłużej niż 4 sekundy.
- Każde 1-sekundowe opóźnienie zmniejsza zadowolenie użytkownika o 16%.
- 64% niezadowolonych kupujących nie odwiedza ponownie powolnej witryny.
- 70% konsumentów wskazuje, że szybkość ładowania strony wpływa na ich decyzje zakupowe u sprzedawców internetowych.
- Każda dodatkowa sekunda ładowania zmniejsza współczynniki konwersji średnio o 4,42 % (w ciągu pierwszych pięciu sekund).
Czym jest czas ładowania witryny?
Czas ładowania witryny, znany również jako czas ładowania strony internetowej, to czas potrzebny na całkowite załadowanie witryny lub strony internetowej i wyświetlenie jej na ekranie. Obejmuje to całą zawartość strony, jaką jest tekst, zdjęcia i filmy. Zasadniczo jest to szybkość, z jaką ładuje się cała zawartość witryny.
Wydajność strony może zależeć od wielu elementów – niektóre z nich obejmują: typ strony, zachowanie użytkownika, rozmiary plików, serwer/host witryny, nieefektywne kodowanie, hotlinking oraz zbyt wiele wtyczek i/lub widżetów.
Uwaga: Szybkość strony i szybkość witryny są często używane jako synonimy. Jednak są one różne. Szybkość strony może oznaczać „czas ładowania strony” - ilość czasu potrzebnego na całkowite wyświetlenie zawartości określonej strony lub „czas do pierwszego bajtu” - czas potrzebny przeglądarce na załadowanie pierwszego bajtu informacji z serwera).
Jak mierzy się szybkość strony internetowej? Najważniejsze wskaźniki
Badania wskazują, że użytkownicy strony internetowej prawdopodobnie ją opuszczą, jeśli ładowanie trwa dłużej niż 400 milisekund — mrugnięcie okiem.
Niektóre kluczowe wskaźniki, które pozwalają firmom monitorować szybkość strony internetowej, są wymienione poniżej:
- Czas do pierwszego bajtu (Time to First Byte - TTFB). Ta miara pomaga określić, ile czasu zajmuje przeglądarkom internetowym lub urządzeniom mobilnym uzyskanie pierwszej odpowiedzi z serwera po żądaniu.
- Czas ładowania strony (Page Load Time). Pomaga określić czas potrzebny na całkowite załadowanie określonej strony.
- Czas odpowiedzi serwera (Server Response Time) służy do określenia, ile czasu zajmuje otrzymanie pełnej odpowiedzi z serwera.
- First Contentful Paint (FCP) to czas potrzebny na wyświetlenie na ekranie pierwszego elementu treści (tekstu, obrazu itp.).
- Largest Contentful Paint (LCP). Ta statystyka służy do określania czasu potrzebnego na załadowanie największego elementu treści (tekstu lub obrazu).
- First Input Delay (FID) służy do śledzenia czasu między momentem wysłania żądania przez użytkownika (takiego jak kliknięcie przycisku lub łącza) a momentem, w którym przeglądarka zaczyna działać.
- Metryki zaangażowania użytkownika, takie jak współczynnik odrzuceń, czas trwania sesji i współczynniki konwersji.
- Czas wymagany na przeanalizowanie kodu HTML w DOM i wykonanie skryptu.
- Round Trips. Ta metryka mierzy czas od żądania HTTP do serwera i od serwera do odpowiedzi HTTP, obliczając całkowity czas round trip.
Jak szybko powinna ładować się Twoja strona internetowa?
W 2023 r. średni czas ładowania strony na komputerze stacjonarnym wynosi 2,5 sekundy, a na urządzeniu mobilnym 8,6 sekundy, zgodnie z badaniem 100 najlepszych stron internetowych na świecie. Najlepsze przeglądarki dążą do czasu ładowania krótszego niż 0,5 sekundy.
Średni czas ładowania stron mobilnych przez połączenia 3G wynosi 19 sekund. Modele pokazują, że wydawcy, których strony mobilne ładują się w ciągu pięciu sekund, zarabiają nawet dwa razy więcej przychodów z reklam mobilnych niż ci, których strony ładują się w ciągu 19 sekund.
Średnie branżowe:
- Średnio strony internetowe sprzedaży detalicznej samochodów ładują się w ciągu sześciu sekund.
- Strony internetowe z artykułami konsumpcyjnymi ładują się średnio w ciągu 6,1 sekundy.
- Średnio strony internetowe finansowe ładują się w ciągu 5,1 sekundy.
- Średnio strony internetowe dotyczące opieki zdrowotnej ładują się w ciągu 5,6 sekundy.
- Średnio strony internetowe poświęcone mediom ładują się w ciągu 5,5 sekundy.
- Średnio ładowanie stron internetowych poświęconych handlowi detalicznemu zajmuje sześć sekund.
- Średnio ładowanie stron internetowych poświęconych technologii zajmuje 6,8 sekundy.
- Średnio ładowanie stron internetowych poświęconych podróżom zajmuje 6,7 sekundy.
Średnia prędkość opóźnienia pierwszego wejścia (First Input Delay - FID) na komputerach stacjonarnych wynosi 12,73 milisekundy, podczas gdy średnia prędkość FID na urządzeniach mobilnych wynosi 59,73 milisekundy, przy czym strony na urządzeniach mobilnych ładują się średnio o 70,9% dłużej niż na komputerach stacjonarnych.
Według badań:
- Gdy czas ładowania strony wzrasta z 1 s do 3 s, prawdopodobieństwo odrzucenia wzrasta o 32%.
- Gdy czas ładowania strony wzrasta z 1 s do 5 s, prawdopodobieństwo odrzucenia wzrasta o 90%.
- Gdy czas ładowania strony wzrasta z 1 s do 6 s, prawdopodobieństwo odrzucenia wzrasta o 106%.
- Gdy czas ładowania strony wzrasta z 1 s do 10 s, prawdopodobieństwo odrzucenia wzrasta o 123%.
Krótka odpowiedź na pytanie, jak szybko powinna ładować się Twoja strona internetowa, brzmi po prostu: tak szybko, jak to możliwe. Osiągniecie czasu ładowania na poziomie 1s byłoby doskonałym wynikiem i do tego powinieneś dążyć. Każda kolejna sekunda to uciekający klienci.
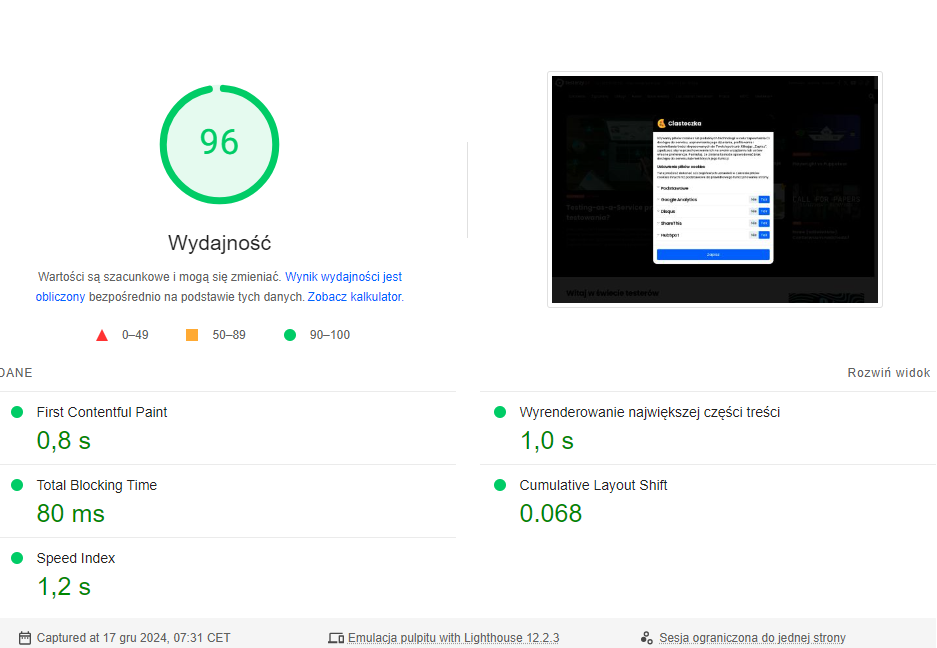
Nasze (testerzy.pl) Speed Index wynosi 1,2 sekundy. Jeśli chcesz pomocy z optymalizacją czasu ładowania, skorzystaj z naszej usługi Testy wydajności.

Wyniki narzędzia Page Speed Insight mogą się różnić w zależności od miejsca i daty wykonywania pomiaru.
A jeśli chcesz dowiedzieć się więcej o testowaniu wydajności, wpadnij na szkolenie Testowanie wydajności.
 Redakcja
Redakcja