Dane z ankiet może nie są tak wiarygodne jak z wywiadów lub badań, ale możemy założyć, że w pewnym stopniu odzwierciedlają rzeczywistość. Przyglądając się wynikom ankiety State of HTML 2024 znajdziemy tam obszar poświęcony w całości tylko dostępności (ang. accessibility). A dane te są bardzo ciekawe.
Pomimo nazwy, ta ankieta dotyczy czegoś więcej niż tylko HTML. Co prawda HTML jest dziś bardziej istotny niż kiedykolwiek, co jest imponującym wynikiem w przypadku 30-letniej technologii. Jest to jednak badanie, które rozszerza zakres ankiety na całą platformę internetową - od interfejsów API przeglądarek, przez problemy związane z tworzeniem stron internetowych, narzędzia analityczne i wydajnościowe. Wśród tematów znalazł się również aspekt dostępności.
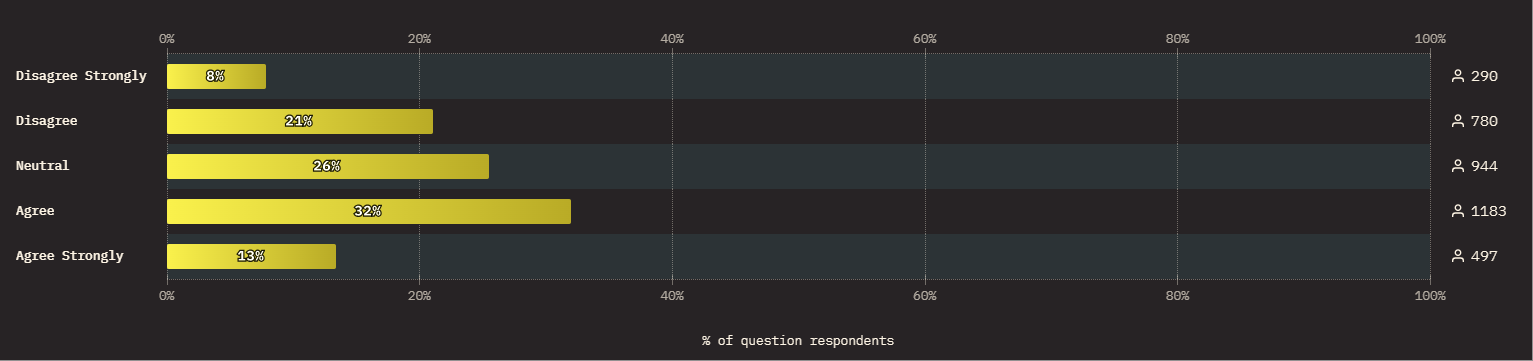
Zacznijmy od opinii. Deweloperzy zostali zapytani o to czy w ich miejscu pracy lub środowisku zawodowym ceniona jest dostępność. I większość odpowiedzi była pozytywna, choć jest jeszcze wiele do zrobienia.
 Kolejne pytanie dotyczyło funkcji dostępnościowych. Można było w odniesieniu do użycia posłużyć się skalą doświadczenia:
Kolejne pytanie dotyczyło funkcji dostępnościowych. Można było w odniesieniu do użycia posłużyć się skalą doświadczenia:
- Used it – Używali (respondenci, którzy używali funkcji)
- Heard of it - Słyszeli o nim (respondenci, którzy słyszeli o funkcji, ale jej nie używali)
- Never heard of it - Nigdy o nim nie słyszeli (respondenci, którzy nigdy nie słyszeli o funkcji).
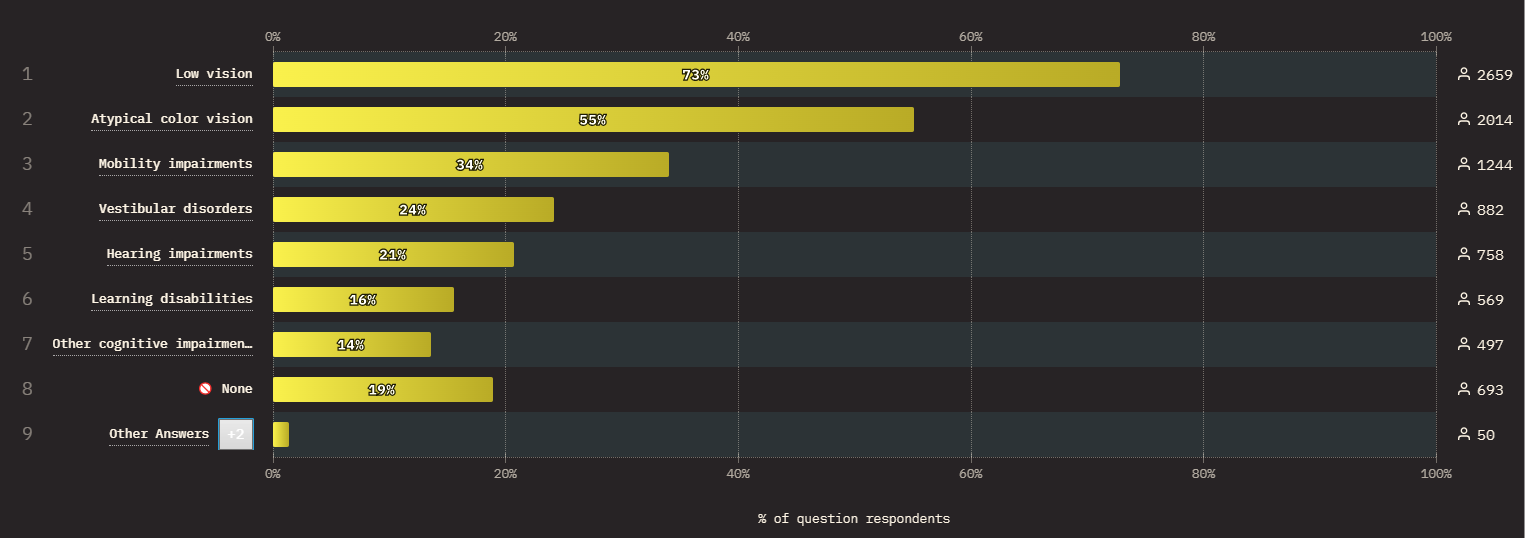
 Kolejnym aspektem była świadomość niepełnosprawności użytkowników podczas kodowania. Pocieszające jest to, że programiści biorą pod uwagę szeroki wachlarz niepełnosprawności podczas tworzenia stron internetowych. Najczęściej brali jednak pod uwagę przede wszystkim niepełnosprawność wzrokową.
Kolejnym aspektem była świadomość niepełnosprawności użytkowników podczas kodowania. Pocieszające jest to, że programiści biorą pod uwagę szeroki wachlarz niepełnosprawności podczas tworzenia stron internetowych. Najczęściej brali jednak pod uwagę przede wszystkim niepełnosprawność wzrokową.
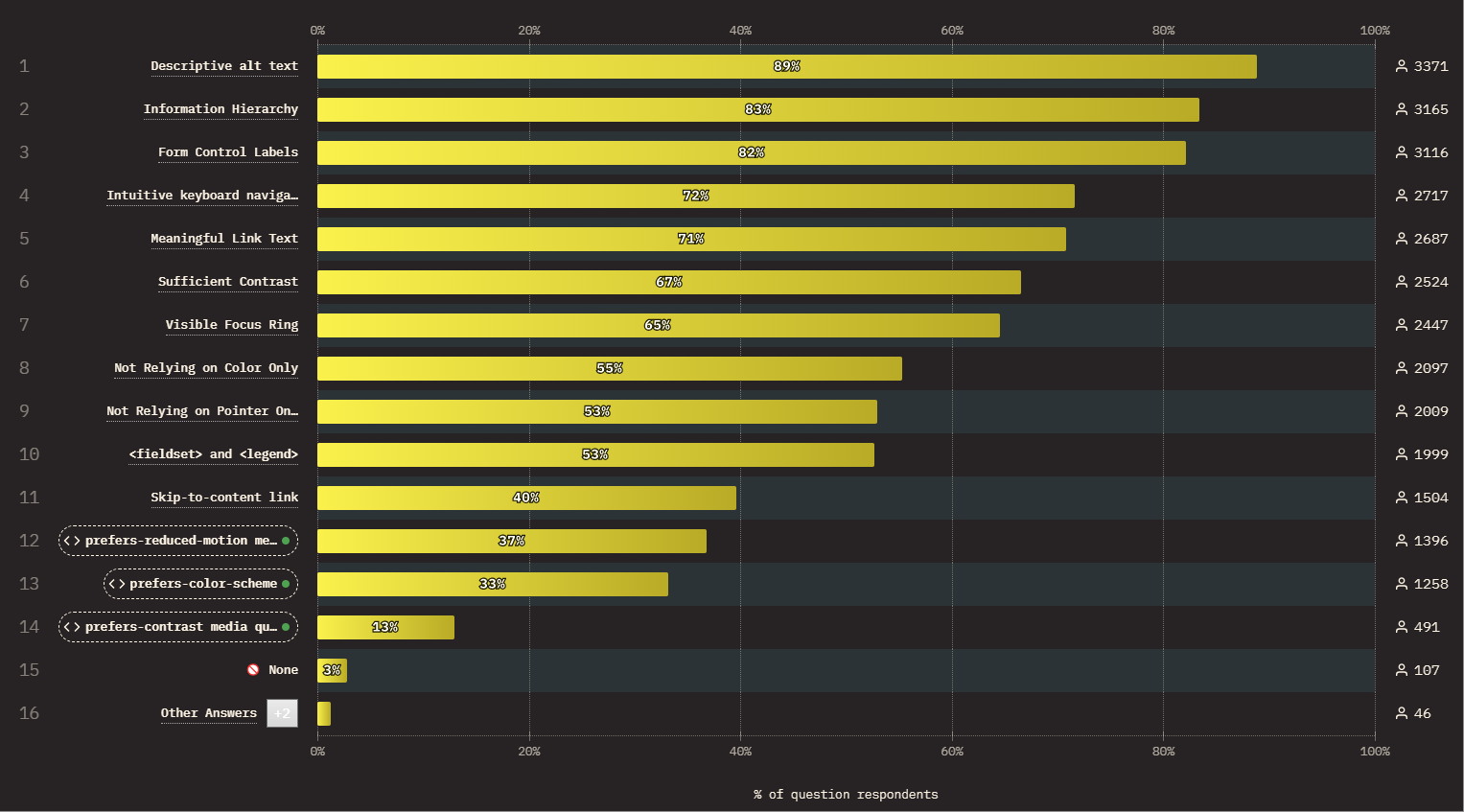
 A jakie techniki są używane do zapewniania dostępności? Miło widzieć, że tekst alternatywny jest szeroko stosowany. Ta tabela może posłużyć jako przydatna lista wzorców dostępnościowych, które można wdrożyć we własnych projektach.
A jakie techniki są używane do zapewniania dostępności? Miło widzieć, że tekst alternatywny jest szeroko stosowany. Ta tabela może posłużyć jako przydatna lista wzorców dostępnościowych, które można wdrożyć we własnych projektach.
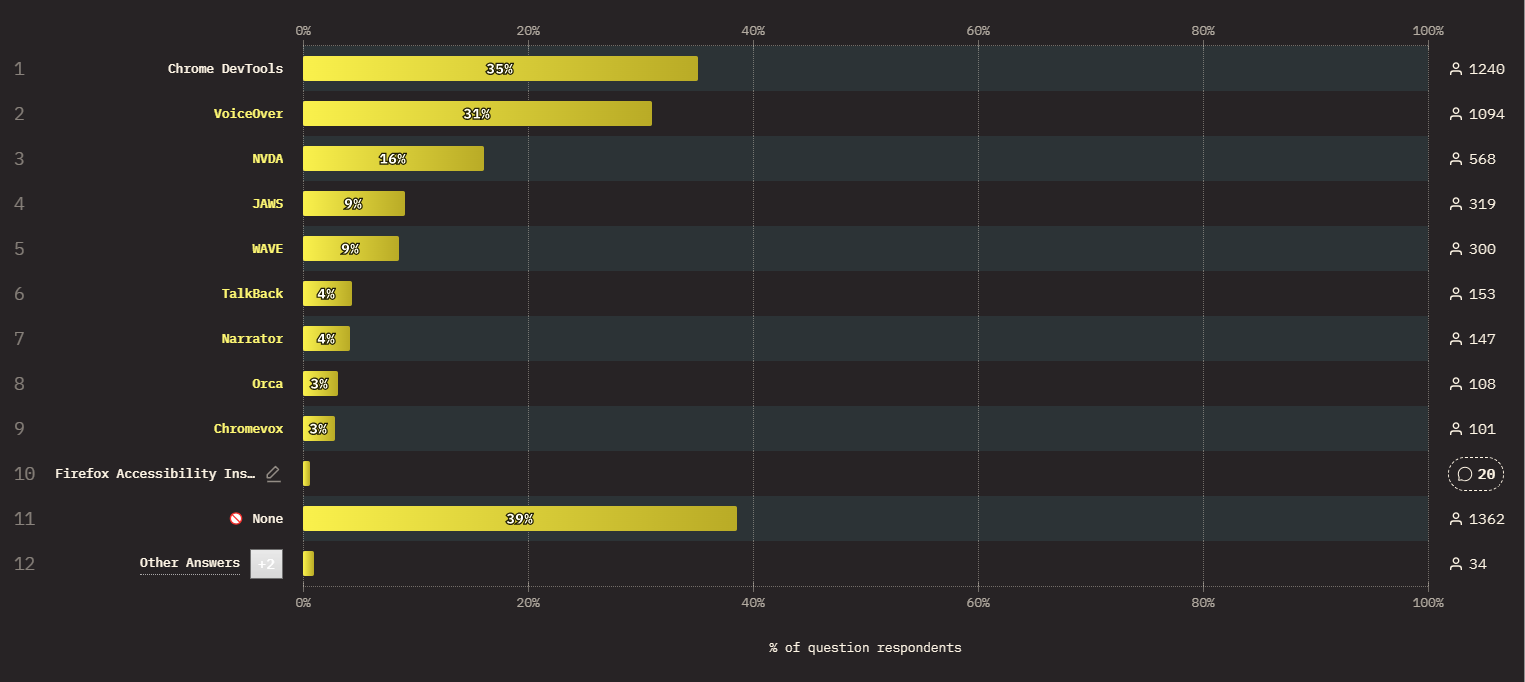
 Nie powinno nikogo dziwić, że programiści chętniej korzystają z czytników ekranowych, jeżeli są one dołączone do przeglądarki lub systemu operacyjnego. W Chromie możliwe, że chodzi o ChromeVox, ale możliwe też, że część osób nie zdaje sobie nawet sprawy, że nie używa technologii asystujących do testów, ponieważ DevTools Chrome nie mają wbudowanych takich rozwiązań.
Nie powinno nikogo dziwić, że programiści chętniej korzystają z czytników ekranowych, jeżeli są one dołączone do przeglądarki lub systemu operacyjnego. W Chromie możliwe, że chodzi o ChromeVox, ale możliwe też, że część osób nie zdaje sobie nawet sprawy, że nie używa technologii asystujących do testów, ponieważ DevTools Chrome nie mają wbudowanych takich rozwiązań.
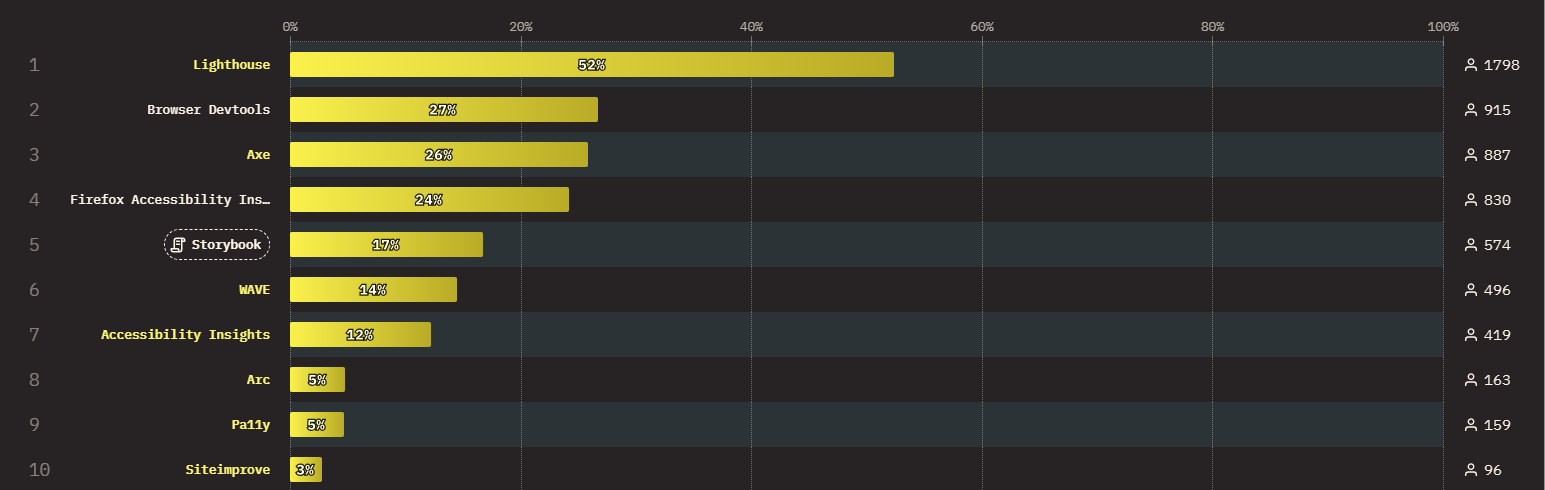
 Narzędzia Lighthouse i devtoolsowe przeglądarki znalazły się na szczycie rankingu, wyprzedzając bardziej wyspecjalizowane narzędzia, takie jak Axe i WAVE.
Narzędzia Lighthouse i devtoolsowe przeglądarki znalazły się na szczycie rankingu, wyprzedzając bardziej wyspecjalizowane narzędzia, takie jak Axe i WAVE.
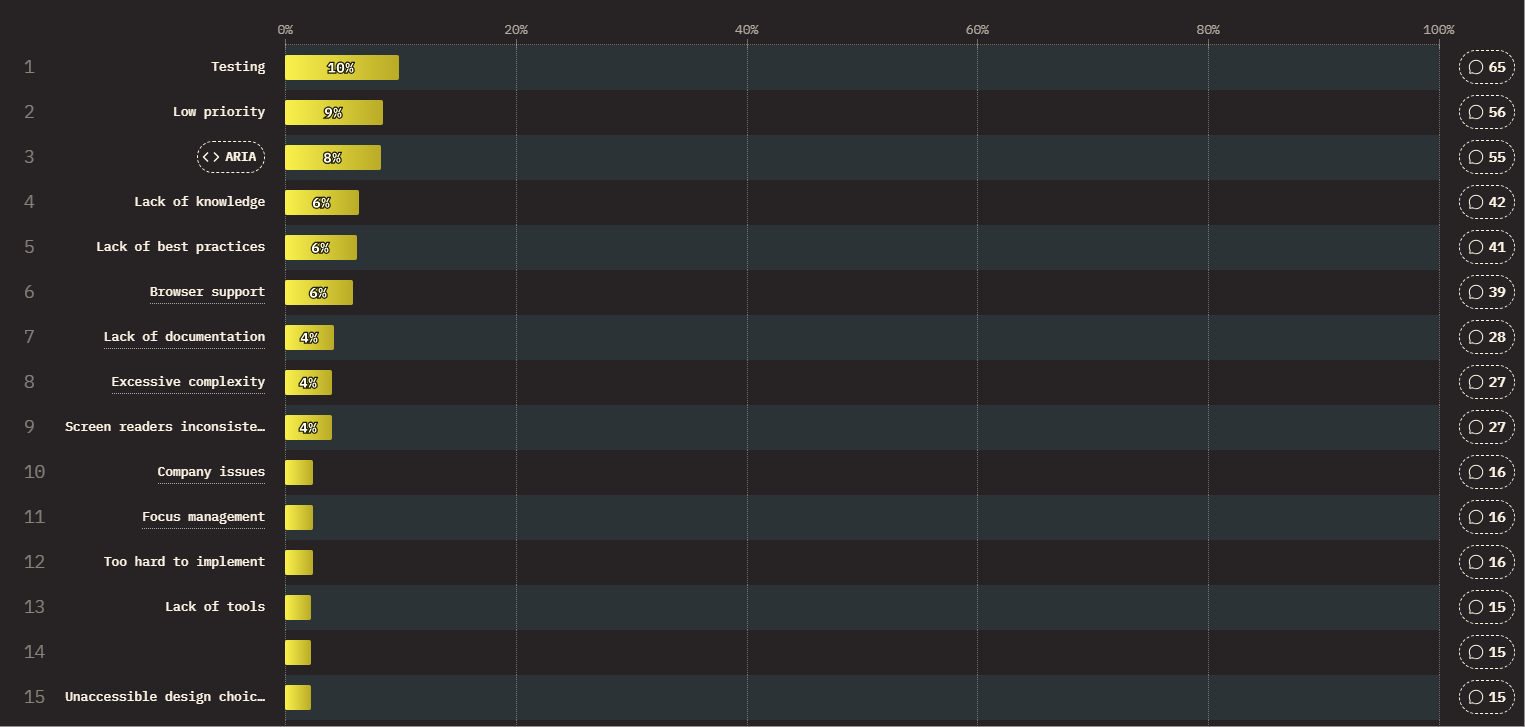
 Dostępność wiąże się ze szczególnym wyzwaniem, ponieważ programiści muszą nie tylko pokonać problemy techniczne, takie jak trudności z testowaniem, ale także przeszkody organizacyjne, takie jak niskie priorytety lub brak zapotrzebowania ze strony klientów.
Dostępność wiąże się ze szczególnym wyzwaniem, ponieważ programiści muszą nie tylko pokonać problemy techniczne, takie jak trudności z testowaniem, ale także przeszkody organizacyjne, takie jak niskie priorytety lub brak zapotrzebowania ze strony klientów.
 Obraz z badania wygląda bardzo pozytywnie. Może nawet za bardzo. Możliwe, że część pytań nie było do końca przez odpowiadających zrozumiała, ale mimo wszystko warto docenić, że programiści nie walczą z dostępnością, a są jej mocnymi sojusznikami.
Obraz z badania wygląda bardzo pozytywnie. Może nawet za bardzo. Możliwe, że część pytań nie było do końca przez odpowiadających zrozumiała, ale mimo wszystko warto docenić, że programiści nie walczą z dostępnością, a są jej mocnymi sojusznikami.
 Redakcja
Redakcja