Testy narzędzia przeprowadzane na jego najnowszej wersji pozwoliły nam na zebranie wniosków bazujących na weryfikacji opisu technicznego produktu, jak i jego charakterystyki marketingowej. Zapraszamy do przejścia wraz z nami krok po kroku tego nowego narzędzia.
Wstęp
Niewątpliwie jednym z najpopularniejszych i najczęściej wykorzystywanych komercyjnie narzędzi do testów automatycznych jest Selenium. W ramach tego narzędzia użytkownicy mogą pracować na wielu poziomach zaawansowania, jednakże wysoki próg wynikający z konfiguracji lub też wysokich umiejętności programowania może stanowić zbyt wysoki próg wejścia dla początkujących testerów. Jedną z opcji, która wspiera podstawowe użycie Selenium jest przeglądarkowa nagrywarka testów - Selenium IDE. Jest to proste narzędzie, w sam raz dla testerów rozpoczynających przygodę z automatyzacją. Dla wielu przyszłych użytkowników Selenium jest jedną z opcji wyboru. Czy spełnia ona jednak wszystkie wymagania pokładane w nagrywarce testów?
Z próbą odpowiedzi na to pytanie przychodzą twórcy narzędzia BugBug.io mającego stanowić połączenie wszystkich zalet najpopularniejszych narzędzi do nagrywania testów. Jak sami piszą ich nagrywarka zapełnia wszystkie luki występujące w innych narzędziach tego typu, jak Cypress, Mabl, Testin, czy właśnie Selenium IDE. Przedstawione narzędzie spełnia swoją rolę, dając możliwość użytkownikom nietechnicznym wejść w sferę automatyzacji testów. Choć narzędzie nie jest pozbawione wad, możliwe jest postawienie omawianego narzędzie koło lub (w niektórych obszarach) nad popularnymi rozwiązaniami jakimi są Selenium-IDE czy Katalon.
Dla obu w/w narzędzi można pokusić się o stwierdzenie że nad wyrost próbują dążyć do bycia narzędziami absolutnymi. Natomiast BugBug.IO stawia na minimalizm, eliminując błędy innych narzędzi. Prosty, minimalistyczny interfejs obniża próg wejścia dla nowego użytkownika, co pozwala również przejść płynnie do bardziej zaawansowanych funkcji. BugBug.io jest opcją dostępną dla użytkowników na każdym poziomie zaawansowania, umożliwiającym nagrywanie testów bez znajomości programowania. Innymi zaletami narzędzia jest możliwość uruchamiania testów w lokalnej przeglądarce, wykonywanie testów maksymalnie zbliżone do użytkownika oraz nowość niespotykana do tej pory w nagrywarkach tego typu - prezentacja testów na jednym spójnym grafie.
Taka opcja umożliwia użytkownikowi logiczne ułożenie sobie całej ścieżki testowej. Dodatkowo narzędzie daje możliwość obsługi wielu zakładek, co również stanowi innowację, zapewnia konfigurowalny generator selektorów dla elementów oraz uruchamianie testów w izolacji od siebie, a także w chmurze. Tak w skrócie prezentuje się sylwetka narzędzia, pielęgnująca najlepsze praktyki związane z testowaniem, dopasowana do użytkowników nie programujących, którzy chcą spróbować swoich sił w automatyzacji testów.
W ramach testów narzędzia BugBug.io, przeprowadzonych dla tej recenzji przedstawione są dwa podejścia: testera eksploracyjnego - Partycji, początkującej w zakresie automatyzacji testów oraz perspektywa doświadczonego testera automatyzującego - Krzyśka.
Pierwsze wrażenie z perspektywy testera manualnego
BugBug.io jest dostępne po przejściu do strony internetowej twórców: https://bugbug.io/pl/.
Wygląd landing page’a jest bardzo minimalistyczny i estetyczny, strona zapewnia również 3 wersje językowe: angielski, niemiecki i polski, co zdecydowanie umożliwia trafienie do szerokiego grona odbiorców. Na stronie głównej zaprezentowane są główne funkcjonalności i zalety nagrywarki. BugBug.io proponuje cztery pakiety dla użytkowników, w zależności od ich potrzeb. Wszystkie pakiety mają ważność przez miesiąc, są to: FREE- 0 EUR, podstawowy zakres testowy dla użytkownika pragnącego zapoznać się z narzędziem , BASIC - 69 EUR bardziej rozbudowana wersja do 5 projektów , PRO - dla profesjonalistów IT na 10 projektów oraz BUSINESS - najpełniejsza do 50 projektów, o wartości prawie 300 EUR.
Niewątpliwie zaletą jest oferowanie pakietu podstawowego pozwalającego użytkownikowi na zapoznanie się z możliwościami narzędzia. Utworzenie konta w celu skorzystania z darmowego pakietu jest banalnie proste - istnieje opcja zalogowanie się poprzez konto Google lub GitHub. Dla użytkowników nie posiadających kont na żadnym z tych portali pozostaje opcja utworzenia darmowego konta w tradycyjny sposób. Zapewnienie logowania przez Google jest już pewnego rodzaju standardem na wielu stronach, miłym zaskoczeniem jest także opcja logowania przez GitHub. Jak mówią sami twórcy - w przyszłości, w miarę rozwoju narzędzia oferowana będzie możliwość pisania/programowania testów bez korzystania z interfejsu webowego. To ma przełożyć się na stworzenie najefektywniejszego, dostępnego narzędzia wspierającego nagrywanie testów dla użytkowników na różnych poziomach znajomości testów automatycznych.
Tak więc, aby stworzyć pierwsze testy przy użyciu BugBug.io wystarczy przejść do strony, wybrać interesujący nas pakiet, zalogować się w wybrany sposób i już można rozpoczynać przygodę z automatyzacją testów.
Tworzymy pierwszy test
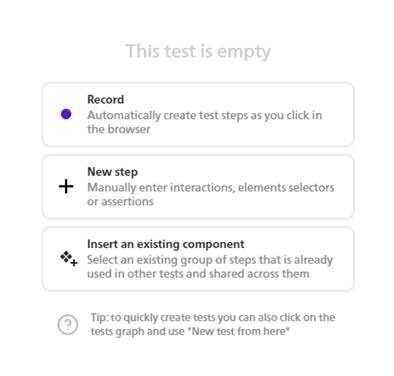
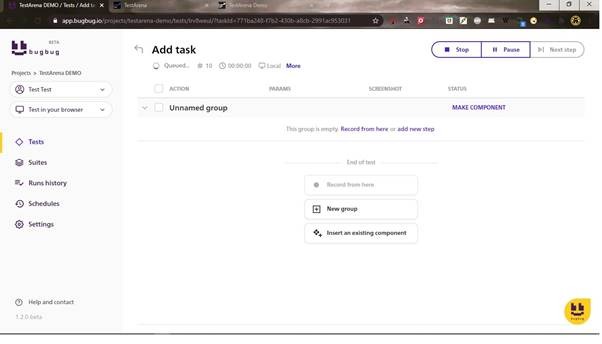
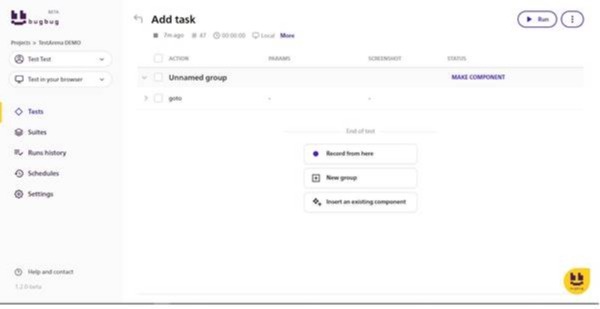
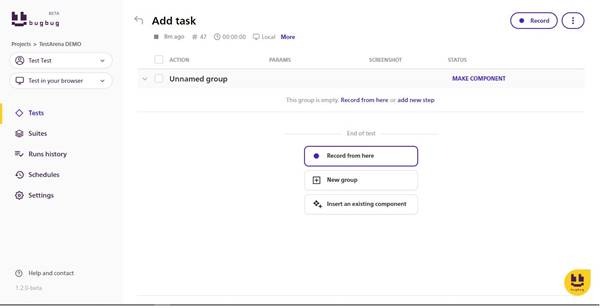
Pierwszym krokiem do, jaki należy wykonać, zanim przejdziemy do nagrywania testów jest konfiguracja. Poza zalogowaniem się poprzez utworzone konto, Google, czy GitHub użytkownik powinien zainstalować wtyczkę do przeglądarki z jaką korzysta. Po przejściu do sekcji ‘Tests’ i utworzeniu nowego testu użytkownik może zauważyć trzy opcje znajdujące się pod dodanym pustym testem:

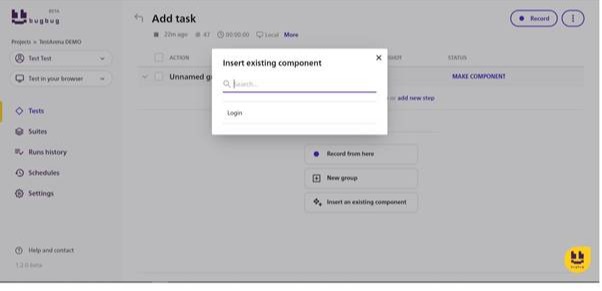
Idąc od dołu opcja ‘Insert an existing component’ pozwala dołączyć kroki do testu, które zostały już utworzone wcześniej. Jest to bardzo praktyczna funkcjonalność zapewniona przez twórców BugBug.io i wbudowana w samo narzędzie, tzw. Page Object Pattern. Takie podejście polega na wielokrotnym wykorzystywaniu tych samych kroków w różnych testach, np. żeby w banku zlecić przelew czy sprawdzić historię przelewów pierwsze co zawsze trzeba zrobić to zalogować się. Narzędzia dostępne na rynku pozwalają nagrać testy, które takie kroki wykonają.
Tylko jeśli nagranych zostanie 100 testów, w których najpierw się logujemy i następnie wykonywana jest jakaś akcja, to powtórzone zostają 100 razy kroki do logowania. Gdy logowanie się zepsuje - trzeba zweryfikować i poprawić wszystkie 100 testów. BugBug.io grupuje (w komponenty) kroki logowania, tak aby można je wielokrotnie używać w ramach różnych testów. Gdy logowanie się zepsuje - wystarczy poprawić test tylko w jednym miejscu, a pozostałe wykonają się poprawnie. Dodatkowo takie grupy prezentowane są w narzędziu na grafie, co daje jasną informację w kontekście całego projektu co faktycznie jest testowane, jak wygląda logiczna ścieżka test case’u.
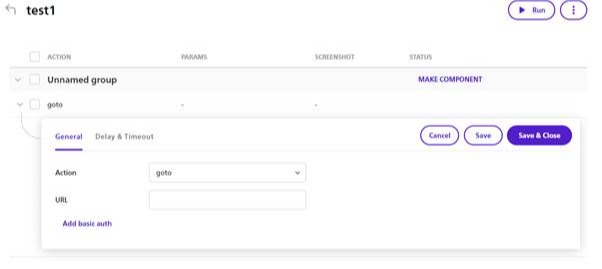
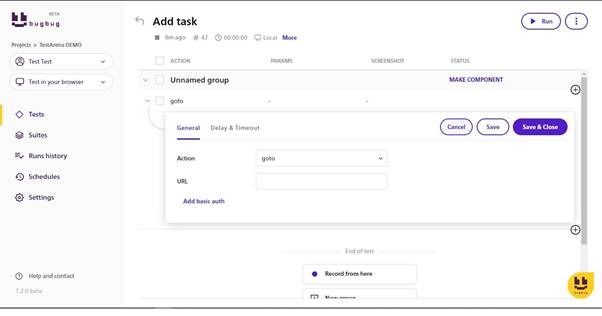
Opcja ‘New step’ jest propozycją dla bardziej zaawansowanych testerów, pragnących odświeżyć wiedzę w zakresie selektorów i asercji. W ramach tego rozwiązania użytkownika ma możliwość tworzenia swoich testów w pełni manualnie poprzez wpisywanie kolejnych kroków testu, uzupełniając odpowiednią akcję oraz URL:

Ostatnia opcja, czyli to co interesuje najbardziej początkujących testerów automatycznych - nagrywanie. W celu nagrania pierwszego testu niezbędne jest wykonanie dwóch kroków konfiguracji, o których wspomniane zostało na początku akapitu. Po kliknięciu w opcję ‘Record’ pojawia się okno informacyjne z linkiem przekierowującym do strony konfiguracji i instalacji wtyczek w przeglądarce Chrome. Należy dodać do przeglądarki użytkownika wtyczkę BugBug.io, instalacja następuje błyskawicznie, a na pasku przeglądarki dodaje się ikonka. Następnym krokiem jest umożliwienie wtyczce działania w trybie incognito. Proces konfiguracji narzędzia pod nagrywanie testów był dość zawiły, a komunikaty niejasne. Po zainstalowaniu wtyczki i kilku próbach dodania nowego testu, ze względu na brak jasnego komunikatu, jakie kroki podjąć, aby test się w końcu zaczął nagrywać, trochę metodą prób i błędów udało się dokończyć konfigurację narzędzia. Komunikaty związane z kolejnymi krokami konfiguracji powinny być bardziej jasne z perspektywy użytkownika, który po raz pierwszy używa narzędzia.
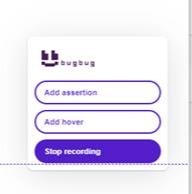
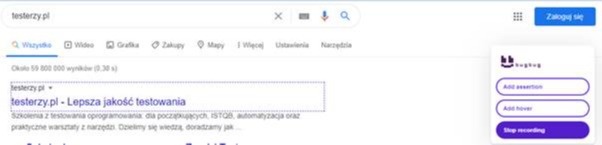
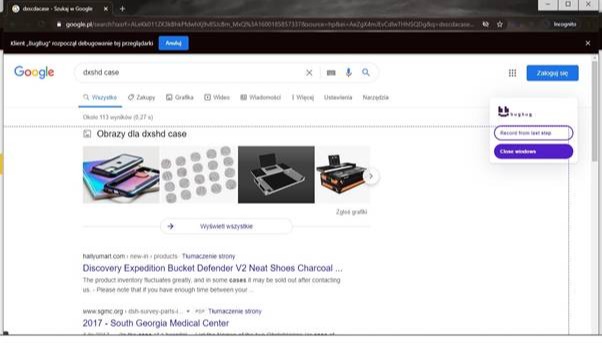
Nie pozostaje już nic innego jak nagrać pierwszy test. Po utworzeniu pierwszego testu i kliknięciu opcji ‘Record’ pojawia się nowe okno incognito. Po przejściu np. na stronę google.pl, pojawia się małe okienko pochodzące od wtyczki BugBug.io:

Dla początkującego użytkownika, nie do końca może być jasne jak postąpić po otworzeniu się pustego okna incognito. Już na tym poziomie warto byłoby umieścić jakiś komunikat lub okno pochodzące od wtyczki jak powyżej. To pozwoli użytkownikowi szybciej zrozumieć zasadę działania nagrywarki. Po przejściu do wyszukiwarki, w momencie, kiedy okienko wtyczki jest już widoczne użytkownik może zacząć tworzenie pierwszego testu. Dużą zaletą wtyczki jest to, że każdy element, który może wywołać akcję w trakcie tworzenia testu jest zakreślony w niebieską ramkę:

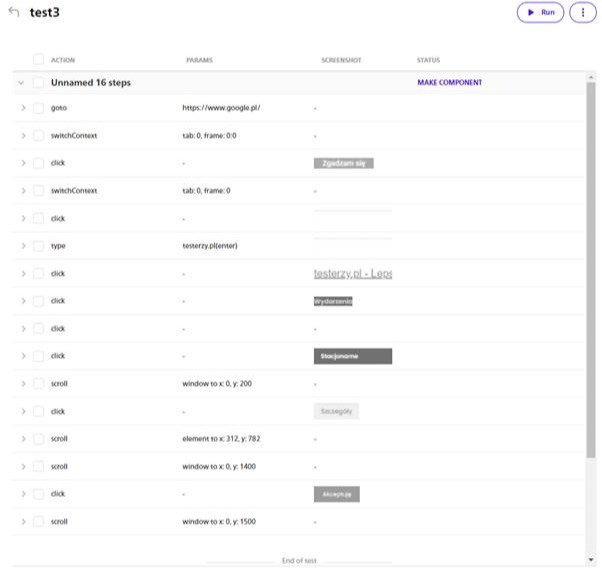
Okno wtyczki posiada też dodatkowe możliwości jak: ‘Add assertion’ i ‘Add hover’. Po zakończeniu tworzenia testu w oknie wtyczki należy kliknąć ‘Stop recording’. Okienko wtyczki wyświetla dwie opcje: ‘Record from last step’ i ‘Close window’. Po kliknięciu tej drugiej opcji, okno incognito z nagraniem zamyka się, gotowy test wygląda tak:

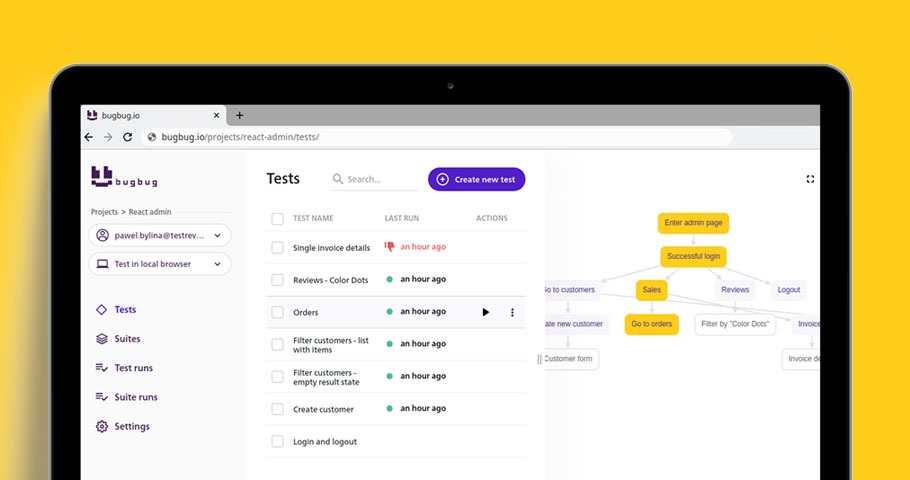
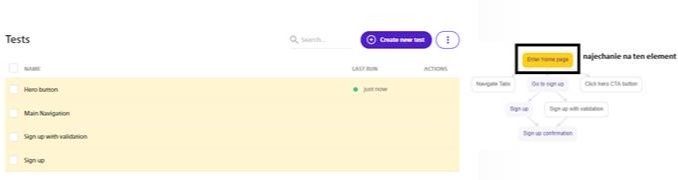
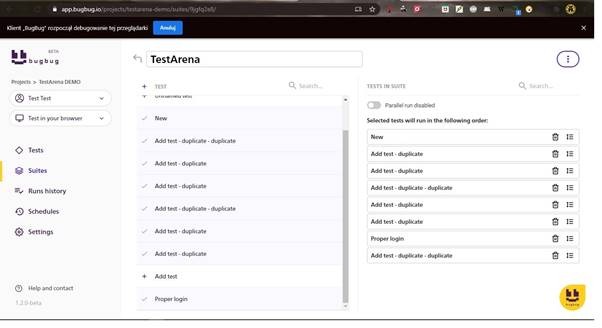
Jak widać wszystkie kroki są bardzo estetycznie wyszczególnione z podziałem na akcje, parametry, a nawet screenshoty poszczególnych elementów klikalnych, które zostały wykorzystane w ramach danej akcji. Gotowy test można uruchomić ponownie przy pomocy opcji ‘Run’. Przebiegi testów zapisują się z sekcji ‘Runs history’. Dla użytkowników wyższych pakietów dostępna jest również opcja tworzenia cykli testów (‘Schedules’), czyli planowanych przebiegów dla wybranych grup testów. Najciekawszym i najbardziej innowacyjnym elementem jest wspomniana już wcześniej możliwość tworzenia graficznych przedstawień utworzonych testów. Umożliwia to sekcja ‘Suites’. Grafika z logiką ścieżki widoczna jest również w sekcji ‘Tests’, jeśli testy są powiązane ze sobą logicznie lub posiadają części wspólne, prezentacja tego na wykresie umożliwia użytkownikowi ułożenie i uporządkowanie procesu testowego i wspomaga projektowanie cykli przebiegów. Po najechaniu na elementy na grafice podświetlają się testy dla których jest on częścią wspólną, natomiast po najechaniu na konkretny test, pokazana jest ścieżka danego testu:


Taka forma prezentacji logicznych powiązań między testami niesie ze sobą duże korzyści, jeśli chodzi o oszczędność czasu w trakcie procesu testowania, jest też bardzo estetyczna i innowacyjna.
Pierwsze wrażenie z perspektywy testera automatyzującego
Narzędzie przyjemne w obsłudze, dające już na wstępie możliwość nagrania pierwszych testów, w zasadzie tuż po samym zalogowaniu. Daje nam to możliwość łatwiejszego zapoznania się z narzędziem, a same opcje nagrywania testów nie są zbytnio zagnieżdżone. Choć brakuje tutaj opcji nagrywania testu w opcjach samej wtyczki, jak to jest zaimplementowane w innych narzędziach. Usprawniłoby to proces, dając możliwość nagrania wstępnych skryptów bez wchodzenia na dedykowaną stronę.
Proste czytelne menu, daje nam dostęp do najważniejszych funkcjonalności zaraz po zalogowaniu, a w razie konieczności zmiany konfiguracji, jest w nim dostępna opcja ustawień. Daje nam ona dostęp do zmiany np. czasu oczekiwania na elementy, co nie jest tak powszechnie używanym ustawieniem. Duża część narzędzi pomija to rozwiązanie, choć jest ono dobrą praktyką.
Daje nam to możliwość wykorzystania tzw. “Fluent wait”, z pominięciem dodatkowych funkcji takich jak “wait” czy “pause” które są niezbędne w innych narzędziach. Możemy dzięki temu płynnie oczekiwać na elementy, i w momencie spełnienia warunku wykonać na nim akcje, np. w momencie gdy będzie on “widoczny” w dom. Dostajemy tutaj bezpośrednio korzyść w postaci zaoszczędzonego czasu na wykonywaniu testów, co pozwala na otrzymanie szybkiego feedbacku.
Dalsze funkcje dostępne z poziomu menu, dają nam możliwość tworzenia scenariuszy testowych, i podzielenia skryptów testowych tak by wykorzystać maksymalnie ich potencjał. Dodatkową opcją ściśle powiązaną z samymi testami, oraz scenariuszami jest możliwość skorzystania z wbudowanego narzędzia CI. Opcja ta daje nam dostęp do tworzenia zadań uruchomieniowych dla naszych scenariuszy testowych. Opcja pozwala grupować scenariusze w postaci zbioru w jednym zadaniu w celu jednoczesnego uruchomienia.
Co ważne w kontekście automatyzacji testów zgodnie z dobrymi praktykami, to mamy tutaj możliwość ustawienia automatycznego uruchomienia testów: co godzinę, co dzień, co tydzień i co miesiąc.
Usprawnieniem w porównaniu do innych tego typu narzędzi jest tutaj wprowadzenie obsługi, mapy komponentów wzorowanej na modelu PAGE OBJECT MODEL. Jest to dobre rozwiązanie pozwalające wykorzystać nam akcje zebrane w komponenty w innych testach. Nie ma konieczności powielania wielu podstawowych kroków dziesiątki czy setki razy, korzystając z narzędzia.
Na wstępie aplikacja wydaje się przemyślana, a najważniejsze funkcje dostępne są na pierwszy rzut. Natomiast wchodząc głębiej w opcje zaawansowane można dostrzec niewielkie problemy, na które warto zwrócić uwagę jeżeli ktoś chciałby skorzystać z narzędzia w dłuższym okresie czasu.
Wnioski i uwagi z podziałem na wyszczególnione funkcjonalności
Tworzenie testów
1. Pierwszą rzeczą która rzuca się w oczy, a może utrudnić nam pracę, jest brak możliwości dalszego nagrywania testu po kliknięciu opcji: “Record from last step”, gdy w trakcie nagrywania użyliśmy opcji zakończenia nagrywania testu.
Nagrywanie może być wznowione, ale dopiero z poziomu okna aplikacji na dedykowanej stronie. Co ważne, aplikacja poprawnie zamyka okno testowe przeglądarki po ponownym uruchomieniu nagrywania.


Na powyższym zrzucie widać również defekt, którego nie da się zreprodukować. Z jakiegoś powodu przy pierwszych testach, mimo zamknięcia przeglądarki testowej, w samej aplikacji wykonywanie testu / nagrywania dalej trwało.
Na tę chwilę poprawnie zatrzymuje się proces wcześniej uruchomiony.
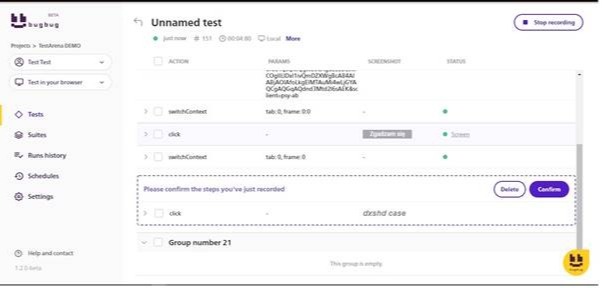
2. Kolejnym zauważonym problemem, jest zatrzymywanie procesu nagrywania w oknie testowym, w momencie gdy w oknie aplikacji potwierdzimy kroki które przed chwilą dodaliśmy.
Niestety po zatrzymaniu procesu nagrywania, nie mamy możliwości wznowienia go za pomocą opcji “Record from last step”, ponieważ na tym etapie ona również nie działa. Wymusza to na nas zachowanie takie jak w punkcie 1, czyli ponowne uruchomienie nagrywania w oknie aplikacji.


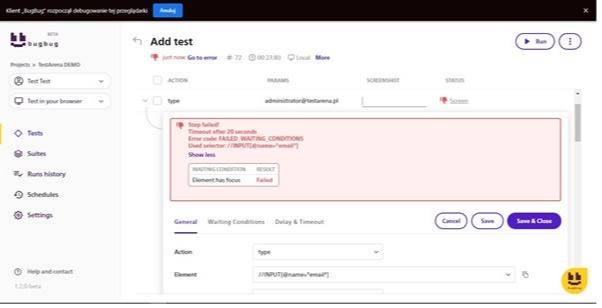
3. Opcja wyszukiwania elementów, i kontekst utrzymania w dłuższej perspektywie jest dobrze zaimplementowana. Na ten moment zidentyfikowany został tylko jeden problem. Po dodaniu drugiego testu posiadającego część kroków takich samych jak pierwszy test, (tutaj akurat były to kroki logowania do aplikacji) a następnie po stworzeniu duplikatów drugiego testu, wszystkie testy oprócz pierwszego kończą się statusem fail wyświetlając komunikat o braku elementu adresu email mimo widocznego poprawnego selektora.
W każdym teście selektor jest taki sam, czas oczekiwania na element również. Problem występuje zarówno przy uruchomieniu pojedynczego testu, jak również po uruchomieniu całego scenariusza.


4. Kolejną uwagą może być brak usuwania dodawanego kroku wykonania po kliknięciu w przycisk ‘Cancel’. Przy próbie dodania kolejnej akcji która powinna zostać wykonana, po kliknięciu w przycisk ‘Cancel’ akcja zostaje dodana z domyślnymi opcjami.


5. Na ten moment opcja wykorzystania linkowanych komponentów działa dość dobrze, imitując wzorzec: PAGE OBJECT MODEL. Natomiast i tutaj wykryty został problem z niepoprawnym wyświetlaniem komponentów.

Po dodaniu kroków w teście i oznaczeniu części z nich jako zakres, należy zalinkować dany zakres jako komponent. Następnie należy odznaczyć opcję linkowania danego zakresu jako komponentu. W kolejnym kroku trzeba przejść do innego testu i kliknąć opcję dodania komponentu. Na liście pojawia się nazwa komponentu który został odlinkowany, można go również wybrać z listy i wykorzystać w testach.
Oczekiwanym rezultatem byłoby tutaj nie wyświetlanie tego komponentu na liście dostępnych.
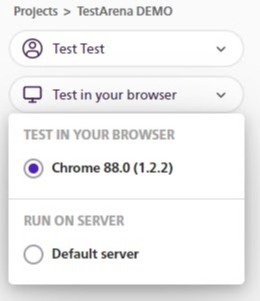
6. Ze względu na brak wymagań co do wersji przeglądarki którą została wykorzystana w celach testowych, użyto do testów drugą wersję przeglądarki Chrome w wersji dev. 88.0.
Narzędzie swoim działaniem sugeruje, że można wykorzystać daną zainstalowaną przeglądarkę, dodatkowo pokazywana jest jej wersja w aplikacji. Niestety po uruchomieniu testów w tej wersji przeglądarki, nic poza uruchomieniem okna testowego przeglądarki się nie dzieje. Nie następuje przejście pod adres testowanej aplikacji, ani kolejne kroki.


7. Ostatnim zauważonym problemem, który trudno zreprodukować jest zawieszanie możliwości użycia opcji “Record from here”. Sytuacja powtórzyła się kilkukrotnie podczas używania narzędzia. Opcja “Record” po kliknięciu przycisku działała poprawnie, natomiast z jakiegoś powodu opcja “Record from here” nie mogła być wykonana.


Scenariusze testowe
Samo uruchomienie scenariuszy nie wygenerowało większych problemów, wszystko było związane z elementem pierwotnym w funkcji dodania testów.
Funkcja scenariuszy jest czytelna. Pozwala w prosty sposób dodać wybrane skrypty testowe i stworzyć zbiór przypadków, który użytkownik może uruchomić.
Funkcja dodawania elementów strony, oraz asercji
Poza drobnym problemem opisanym przy okazji opisywania funkcji dodawania testów, nie ma tutaj większych defektów. Opcja odnajdywania elementów i nadawania im selektorów podczas nagrywania, działa poprawnie.
W bardzo wygodny sposób można również edytować wybrane selektory jak i całe elementy i warunki dedykowane. Warto zwrócić uwagę na dodanie obsługi automatycznej dla dodatkowych selektorów np. data-testid,data-test. Dodanie dodatkowego atrybutu elementu przez programistów do celów testowych jest dobrą praktyką. Pozwala uniknąć częstego edytowania selektorów. Jeżeli chodzi o same warunki sprawdzające dla testów “Asercje”, również są poprawne.
Żadna z dodanych asercji nie powodowała defektu. Każdy element dla asercji był poprawnie lokalizowany, podczas nagrywania a samo narzędzie wykonuje niewielki zrzut ekranu, który pozwala dodatkowo porównać stan aplikacji w danej asercji / czy pomóc w wykonaniu tego warunku sprawdzającego.
W prosty sposób można również edytować, bądź dodawać własne asercje. Bardzo ciekawym rozwiązaniem jest możliwość dodania asercji w formie funkcji w języku JavaScript.
API
Funkcjonalność bardzo przydatna z punktu widzenia osoby wykonującej testy często, wykorzystując utworzone scenariusze. Jej działanie jest poprawne w zakresie uruchamiania dostępnych funkcji.
Niestety problem pojawia się w momencie uruchamiania wybranego scenariusza i logowania w konsoli rezultatów wykonania. Należy zainstalować według wymagań dostępny pakiet npm i połączyć się z API wykorzystując klucz API przypisany do konta użytkownika.
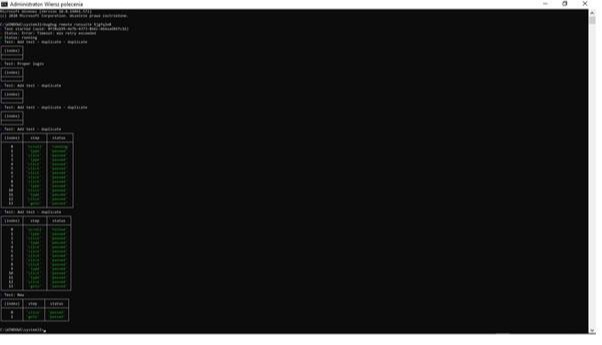
W kolejnym kroku należy uruchomić wybrany scenariusz dostępnym poleceniem “runsuite”. Niestety uruchamiana ilość testów przydzielonych do scenariusza jest pomniejszona o 1.
Po zakończeniu testów logowane są wyniki z pominięciem jednego testu. Podczas uruchamiania scenariuszy, aktualnie na koncie dostępne są 2. Każdy dawał ten sam wynik.
W konsoli logowane wyniki były tylko dla np. 8 testów z 9. Mimo kilku prób, efekt za każdym razem jest ten sam. Problem występuje przy większej ilości testów, natomiast przy 1 lub 2 testach w scenariuszu funkcjonalność działa poprawnie.


Podsumowanie - zalety i wady
Na poziomie podstawowym zaawansowania użytkownika w testach automatycznych, jak i doświadczonego testera automatyzującego, narzędzie prezentuje pełen wachlarz zalet. Jest estetyczne i przejrzyste, poziom intuicyjności jest również dość wyważony. Narzędzie wymaga jeszcze kilku szlifów, gdyż nie wszystkie komunikaty wysyłane z aplikacji mogą być jasne dla użytkownika. Do dopracowania pozostaje przeprowadzenie użytkownika przez proces konfiguracji oraz więcej informacji początkowych dotyczących wymaganego środowiska. BugBug.io jest rozwiązaniem SaaS, wyróżnia się tym, że testy można uruchamiać również na swoim własnym komputerze z wykorzystaniem przeglądarki Chrome, dzięki czemu proces tworzenia i weryfikacji testu jest szybszy i bardziej czytelny.
Na plus również jest szybkość tworzenia testów oraz prezentacja już gotowych testów. Zaletą jest również uruchomienie testów w lokalnej przeglądarce Chrome oraz edycja i nagrywanie kroków. Okno wtyczki BugBug.io posiada najważniejsze funkcje i na każdym etapie użytkownik może dokonać korekty swoich testów. Narzędzie prezentuje również rozwiązanie dla tzw. ‘flaky tests’ - to znaczy testów, które raz przechodzą, a innym razem nie. Nagrywarka rejestruje wszystkie niezbędne informacje podczas tworzenia testu i stara się zachowywać dokładnie jak człowiek przy odtwarzaniu testów, automatycznie sprawdzane jest również czy elementy, nagrywane do testu są widoczne, aktywne, nie przemieszczające się i czy posiadają aktywny kursor w polach do wpisywania tekstu. Ciekawym i pożytecznym elementem odróżniającym BugBug.io od innych narzędzi tego typu jest prezentowanie graficzne testu.
Ogromnym atutem jest niedostępne w innych narzędziach tego typu, zapewnianie przez BugBug.io łatwości integracji. Dzięki API narzędzie można zintegrować z dowolnym systemem co umożliwia wywoływanie zestawów testów w dowolnym momencie wybranym przez użytkownika. Continuous Integration to metodologia stosowana w większości projektów informatycznych. Obecnie projektowane aplikacje wymagają tworzenia kodu z wykorzystaniem różnych platform i narzędzi. W zespołach deweloperskich zachodzi konieczność użycia mechanizmów łączących te platformy, czy narzędzia, dzięki czemu wprowadzane zmiany są łatwe do śledzenia przez wszystkie osoby w zespole. Celem takich działań jest wypracowanie spójnej i zautomatyzowanej metody budowania i testowania aplikacji. Im częściej i więcej małych zmian zachodzi w kodzie, tym wyższa jakość oprogramowania i współpracy zespołów. Nierozłączną składową CI (Continuous Integration) i CD (Continuous Deployment) jest CT - Continuous Testing. Narzędzie BugBug.io ułatwia zaimplementowanie zestawu testów automatycznych, co wpisuje się w filozofię CI/CD.
Podsumowując najważniejsze cechy narzędzia:
Plusy BugBug.io:
- Niski próg wejścia w pierwsze testy automatyczne
- Prosta i przejrzysta forma aplikacji webowej
- Duże możliwości w bardziej złożonych zadaniach testerskich
- Graficzna prezentacja logicznych powiązań między testami
- Różnorodność pakietów dla użytkowników - każdy wybierze coś dla siebie
- Możliwość wykorzystania komponentów
- Prosta edycja elementów i warunków sprawdzających
- Możliwość dodania asercji w formie funkcji w jęz. JavaScript
- Wykorzystanie funkcji imitujących wzorce projektowe
- Łatwość integracji (CI).
Minusy BugBug.io:
- Niejasny proces konfiguracji nagrywarki
- Problemy w działaniu niektórych funkcji
- Brak dokumentacji
- Niepoprawne działanie funkcji zdalnego uruchamiania testów (API).
Zachęcamy do samodzielnego zapoznania się z narzędziem na https://bugbug.io/pl/.
Dziękujemy za udostępnienie licencji do testów.
Autorzy
Patrycja Cieślak
Krzysztof Kołodziejczyk
 Redakcja
Redakcja