Zanim przejdziemy do technicznych aspektów, warto przypomnieć, że dostępność nie jest tylko kwestią zgodności z przepisami. To również realna potrzeba milionów użytkowników z różnymi niepełnosprawnościami, którzy korzystają z różnego typu aplikacji. Nowość od Cypress pozwala włączyć testy dostępności do naszego standardowego procesu testowego bez dodatkowego nakładu pracy.
Dotychczas testowanie dostępności często wymagało dodatkowych narzędzi, pluginów i specjalnego kodu testowego. Cypress Accessibility wprowadza uproszczenie tego procesu. Twórcy obiecują, że dzięki niemu każdy nasz standardowy test end-to-end automatycznie wygeneruje szczegółowy raport dostępności, bez potrzeby pisania dodatkowego kodu czy konfiguracji. Dzięki temu możemy więc równolegle otrzymywać informacje o dostępności, nie zmieniając naszego procesu testowego. Podczas gdy wykonujemy standardowe scenariusze testowe, Cypress w tle analizuje każdy stan aplikacji pod kątem zgodności z wytycznymi WCAG.
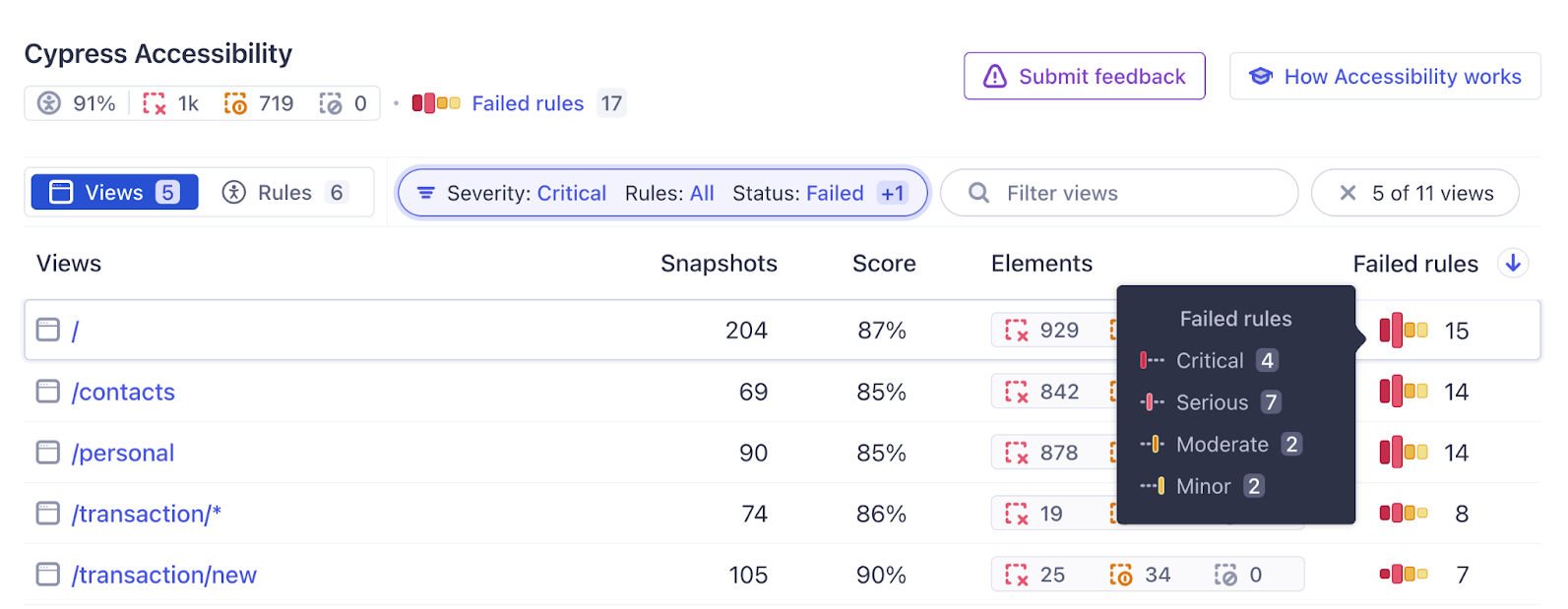
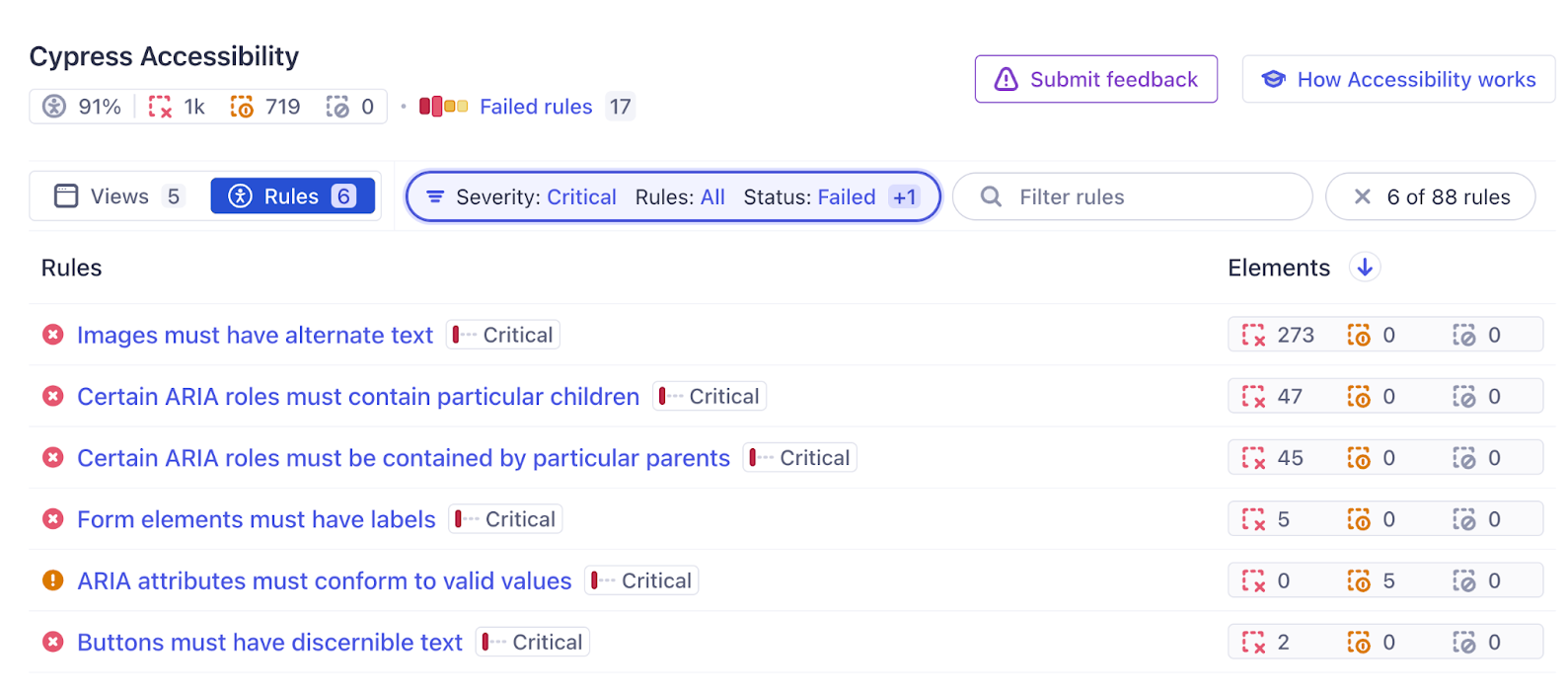
 Przykładowo, testując formularz rejestracji, automatycznie otrzymamy informacje o tym, czy wszystkie pola są odpowiednio oznaczone dla czytników ekranu, czy kontrast kolorów jest wystarczający, a komunikaty błędów są dostępne dla wszystkich użytkowników. Te informacje są prezentowane w przejrzystej formie, z możliwością natychmiastowego podglądu problematycznych elementów.
Przykładowo, testując formularz rejestracji, automatycznie otrzymamy informacje o tym, czy wszystkie pola są odpowiednio oznaczone dla czytników ekranu, czy kontrast kolorów jest wystarczający, a komunikaty błędów są dostępne dla wszystkich użytkowników. Te informacje są prezentowane w przejrzystej formie, z możliwością natychmiastowego podglądu problematycznych elementów.
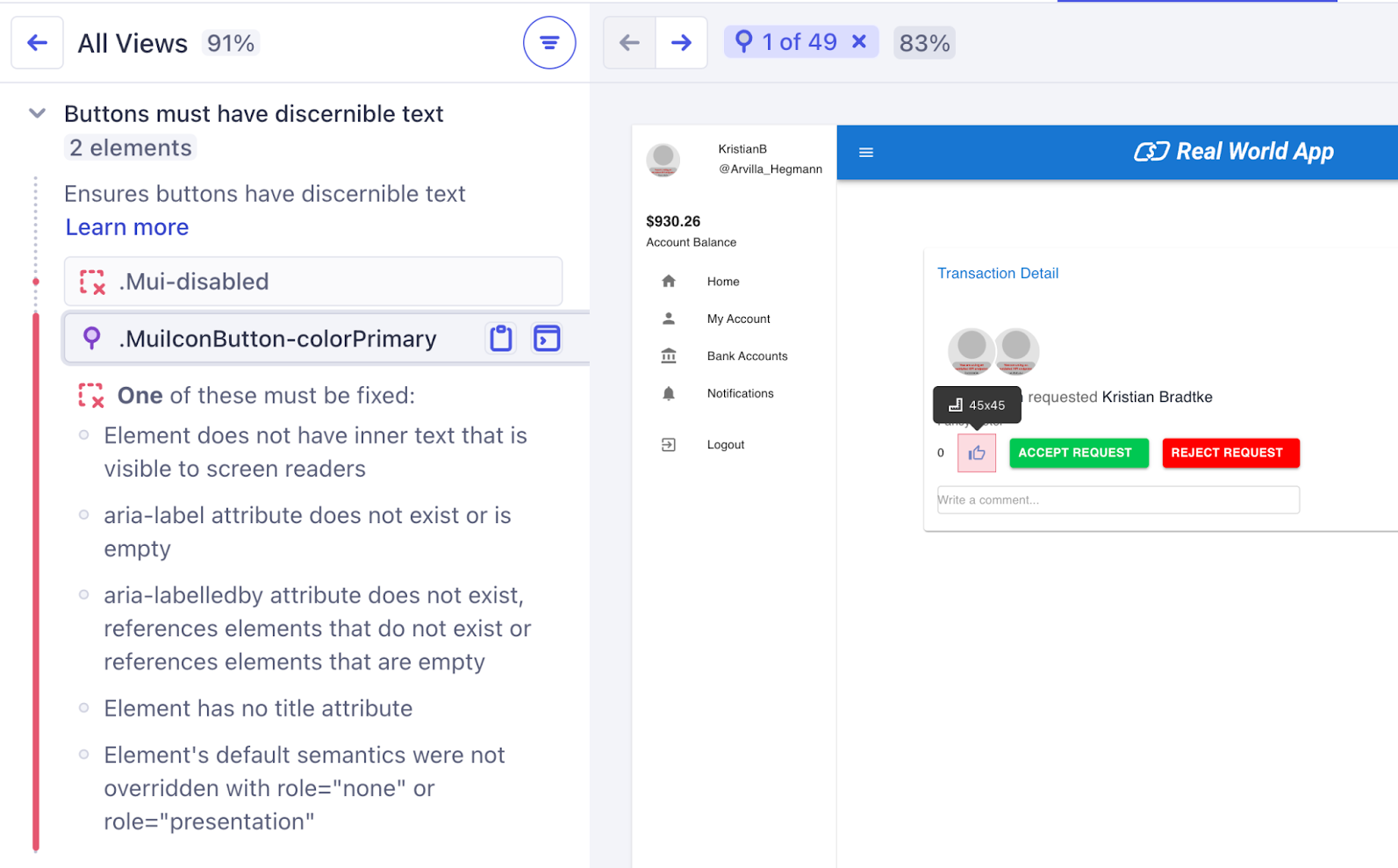
Gdy otrzymamy już gotowy raport z testów, możemy rozpocząć proces naprawy wykrytych problemów. Cypress Accessibility przedstawia znalezione błędy w kontekście, pokazując dokładnie gdzie i w jakich okolicznościach występują. Szczególnie pomocna jest możliwość bezpośredniego podglądu problematycznych elementów w interaktywnym środowisku, co znacząco przyspiesza proces debugowania i naprawy. Możemy na przykład zobaczyć, że przycisk "Zapisz zmiany" nie ma odpowiedniego tekstu dla czytników ekranu, a następnie natychmiast sprawdzić jego implementację i zaproponować konkretne rozwiązanie zespołowi developerskiemu.

 Cypress Accessibility pozwala na pełne włączenie go do procesu ciągłej integracji. Możemy ustawić automatyczne sprawdzanie dostępności podczas każdego buildu, definiując progi akceptacji dla różnych typów problemów. To pozwala nam wychwytywać potencjalne problemy z dostępnością już na wczesnym etapie rozwoju aplikacji.
Cypress Accessibility pozwala na pełne włączenie go do procesu ciągłej integracji. Możemy ustawić automatyczne sprawdzanie dostępności podczas każdego buildu, definiując progi akceptacji dla różnych typów problemów. To pozwala nam wychwytywać potencjalne problemy z dostępnością już na wczesnym etapie rozwoju aplikacji.
Jak widać, wprowadzenie automatycznych testów dostępności do procesu QA nie musi być skomplikowane. Dzięki nowemu narzędziu od Cypress, możemy zacząć od małych kroków, stopniowo budując kulturę dostępności w naszych zespołach. Pamiętajmy jednak, że automatyzacja to tylko część rozwiązania. Prawdziwe zapewnienie dostępności wymaga świadomości całego zespołu i zrozumienia potrzeb różnych użytkowników.
Cypress Accessibility można wypróbować w wersji darmowego triala. Szczegóły na oficjalnej stronie: https://www.cypress.io/pricing
 Redakcja
Redakcja