Do podstawowych wad gotowych rozwiązań (również otwartych) należą:
- zbyt duża ilość zapytań HTTP
- umieszczenie kodu JavaScript w treści strony
- brak optymalizacji dla wielkości obrazków
- itp.
Należy więc zastanowić się nad możliwymi rozwiązaniami:
1) pisanie własnych stron "z palca" - co oznacza również większe nakłady na utrzymanie takiego rozwiązania
2) modyfikowanie istniejących rozwiązań - co niestety uniemożliwia szybką aktualizację do najnowszej wersji danego frameworku
3) rozwiązania typu workaround.
Ponieważ nowi.testerzy są rozwiązaniem opartym na frameworku Joomla i również borykamy się z problemem wydajności, zdecydowaliśmy się na rozwiązanie "dookoła". Zarządzanie optymalizacją ilości zapytań oraz cache-owania treści rozwiązaliśmy poprzez plik .htaccess.
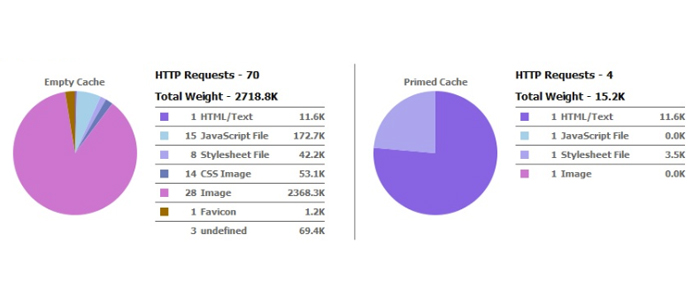
Poniżej prezentujemy grafikę dla rozwiązania bez optymalizacji. Na audycie uzyskanym w narzędziu YSlow widoczna jest duża waga strony, gdzie większość stawnową obrazki, w drugiej kolejności JavaScript oraz CSS-y. Jest to narzut na atrakcyjność wizualną strony oraz na responsive design.

Po optymalizacji udało sie znacząco zminimalizować ilość danych do pobrania po buforowaniu.

Widoczne jest, że udało się zredukować ilość zapytań z 65 do 4 oraz wagę strony do pobrania z 140K do 15,2K.
Optymalizację uzyskano poprzez ustawienie reguł w nagłówkach. Jest to optymalizacja buforowania (cache'owania) informacji ze strony w oparciu o trwałość/wygaśnięcie ważności dla poszczególnych elementów.
W praktyce wygląda to następująco:
- wszystkie elementy strony pobierane są przy pierwszy pobraniu
- część elementów jest przechowywanych lokalnie na komputerze dla szybszego "ładowania" się strony przy kolejnych odwiedzinach
- dla części spośród elementów definiuje się czas ich trwałości
- jeśli przeglądarka ponownie zapyta serwer o daną stronę, to pobierze tylko nowe elementy plus te, dla których czas ważności upłynął.
W naszym przypadku uzyskano to dzięki wpisom w pliku .htaccess:
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# cache.appcache
ExpiresByType text/cache-manifest "access plus 0 seconds"
# html
ExpiresByType text/html "access plus 0 seconds"
# data
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# rss feed
ExpiresByType application/rss+xml "access plus 1 hour"
# favicon (cannot be renamed)
ExpiresByType image/x-icon "access plus 1 week"
# media: images, video, audio
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# htc files (css3pie)
ExpiresByType text/x-component "access plus 1 month"
# webfonts
ExpiresByType font/truetype "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
# css and javascript
ExpiresByType text/css "access plus 2 months"
ExpiresByType application/javascript "access plus 2 months"
ExpiresByType text/javascript "access plus 2 months"
<IfModule mod_headers.c>
Header append Cache-Control "public"
</IfModule>
</IfModule>
 Redakcja
Redakcja