Autorzy Overlighta odpowiadają na serię pytań o narzędzie.
Czym jest Overlight Test Automation?
Overlight jest narzędziem do automatyzacji testów UI aplikacji webowych. Może być używany zamiast Selenium oraz innych narzędzi tego typu. Oferuje możliwość tworzenia testów w bardzo łatwy sposób, bez konieczności pisania kodu. Nawet bez wiedzy deweloprskiej czy testerskiej i po obejrzeniu krótkiego filmu wprowadzającego możesz zacząć pracę z narzędziem, tworząc dobre testy, które będą działać nawet po zmianie struktury strony.
Jak to się zaczęło?
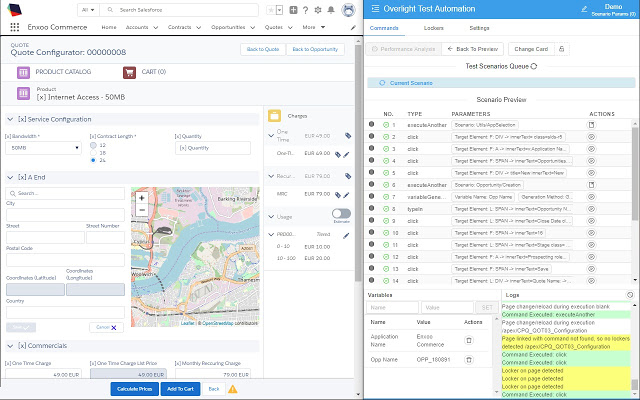
Overlight początkowo powstał jako projekt mający umożliwić łatwą automatyzację testów dla aplikacji opartych o platformę Salesforce. Było to wymagające zadanie, ponieważ elementy generowane w czasie operacji na systemie nie miały atrybutów, o które łatwo się zaczepić w czasie tworzenia selektorów. Wszystkie ID były generowane dynamicznie i zmieniały się z każdym otworzeniem strony, a po wielu elementach jak modale, pozostawały niewidoczne śmieci utrudniające tworzenie testów. Ponadto platforma Salesforca umożliwia zakotwiczenie stron napisanych przy pomocy dowolnych frameworków (React, Angular, Vue). W ciągu ostatnich miesięcy, część platformy została również przepisana i wykorzystuje technologię "Web Components", która jest dość uciążliwa do tworzenia klasycznych selektorów. Overlight musiał sprostać więc zadaniu umożliwienia tworzenia testów automatycznych dla niemalże dowolnej, dostępnej technologii.
Jak tworzy się selektory z Overlight Test Automation?
Overlight był projektowany z myślą "każdy może automatyzować", więc podstawowa operacja budowania odwołań do elementów strony musiała być banalnie prosta.
Dostępne mamy 3 rodzaje selektorów, przy czym przy dobrych testach wykorzystujemy jedynie dwa z nich:
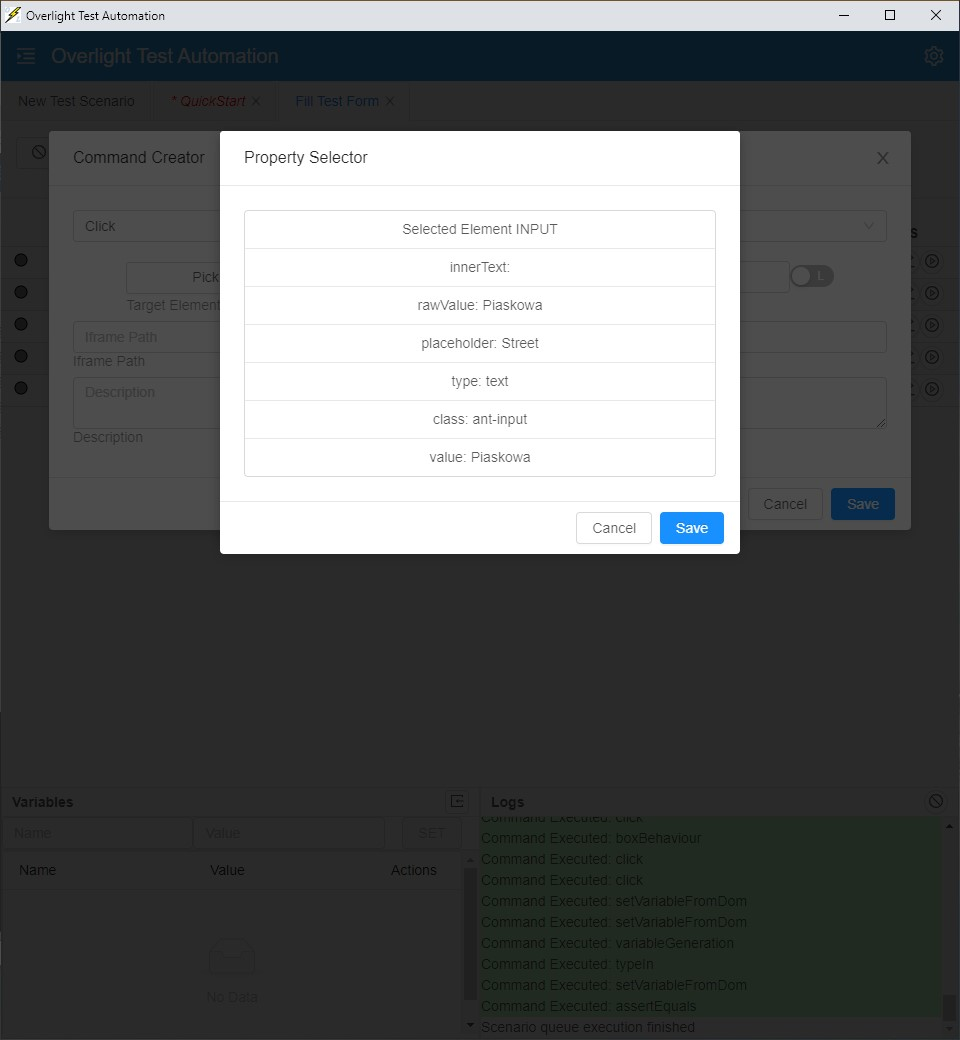
A) "By Unique Property" - wystarczy kliknąć na dowolny element na stronie, a następnie wybrać zestaw cech, po których będzie on identyfikowany. Może być to dowolny atrybut, czy tekst wewnątrz elementu. Wszystkie dostępne atrybuty zostaną pokazane, a tester jedynie wybiera na podstawie jakiego zestawu z nich element zostanie znaleziony.
B) "Element Link" - wybierz element "kotwicę" tak jak w przypadku "By Unique Property", a następnie kliknij na element docelowy. to wszystko. Utworzone w ten sposób selektory będą działać nawet, jeżeli pozostała struktura strony ulegnie zmianom.
Jak to działa? Jakie selektory są generowane?
Overlight operuje na strukturze "Filtered DOM" to znaczy, strona jest dynamicznie przetwarzana w momencie wyszukiwania elementów. Wszystkie śmieci i niewidoczne elementy zostają odrzucone w czasie tego procesu. Generowane selektory są prostymi, specjalnymi obiektami wykorzystywanymi tylko przez Overlighta, ale zupełnie nie trzeba się tym przejmować.
Co jeszcze potrafi Overlight?
Natychmiastowa egzekucja komend. Overlight Test Automation jest wtyczką do Chroma. Każda komenda może zostać wyegzekwowana na żądanie w dowolnym momencie. Nie trzeba więc czekać na zainicjowanie osobnego środowiska testowego, aby sprawdzić czy drobna zmiana działa tak jak oczekujemy.
CI. Stworzone scenariusze mogą zostać wyeksportowane do pliku lub udostępnione poprzez usługę chmurową "Easy Share". Z pomocą narzędzia "Overlight Headless" wystarczy dodać jedną komendę, aby stworzone testy stały się częścią procesu CI.
Szybkie tworzenie scenariuszy. W czasie tworzenia testów ani razu nie musisz spoglądać w "Chrome Dev Tools", ani używać dodatkowych narzędzi. Ponadto każdy zestaw wielokrotnie używanych komend może zostać wyeksportowany i sparametryzowany jako osobny scenariusz składowy, używany jako część wielu innych, większych testów. Te elementy sprawiają, że testy z Overlightem tworzy się błyskawicznie! Czas tworzenia prostych scenariuszy wraz z ich weryfikacją i ich ewentualną poprawą jest nie wiele dłuższy niż manualne przejście przez proces.
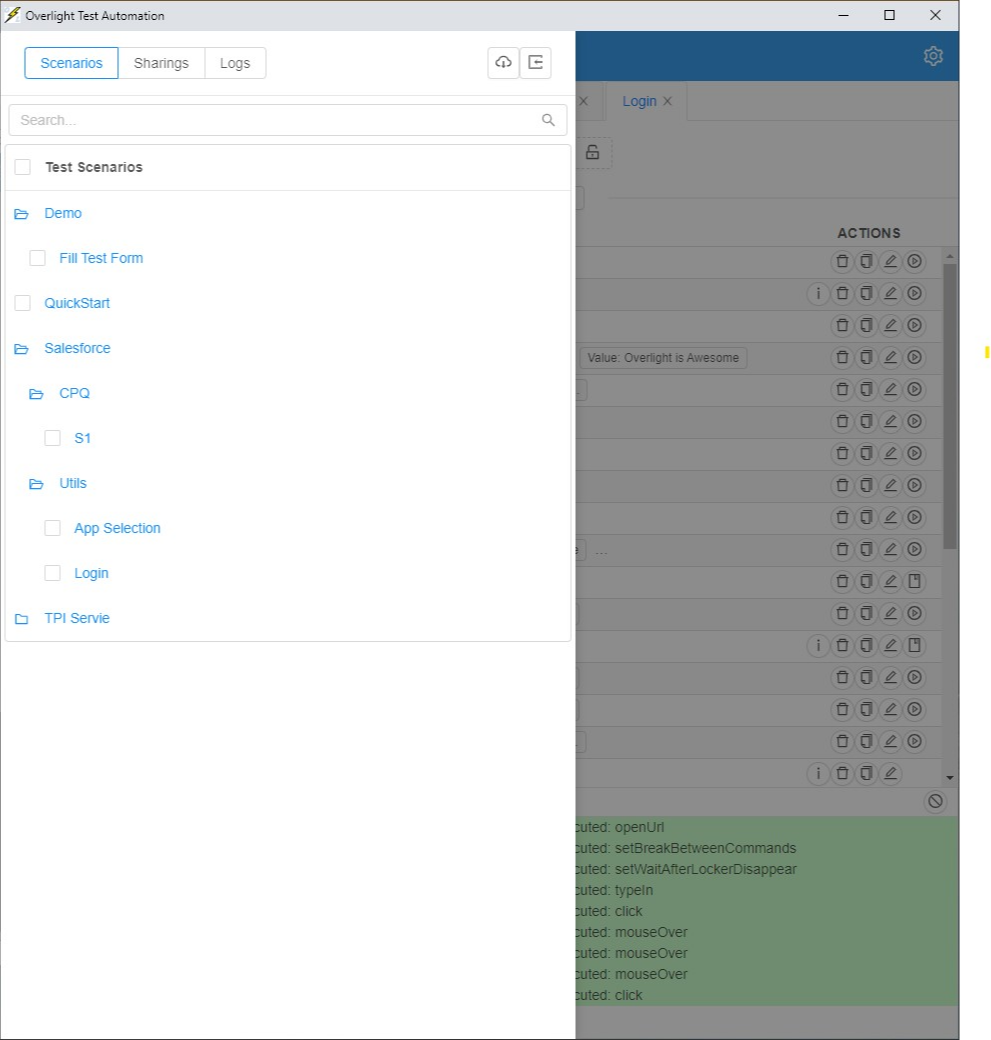
Easy Share - chmura dla scenariuszy. Usługa Easy Share pozwala w prosty sposób dzielić się stworzonymi scenariuszami poprzez udostępnienie za pomocą krótkiego linku. Ponadto udostępniane paczki można aktualizować jednym kliknięciem. Jeżeli w aktualnych scenariuszach pojawią się referencje do nowo stworzonych scenariuszy, Overlight automatycznie je wykryje i wkomponuje do istniejącej paczki.
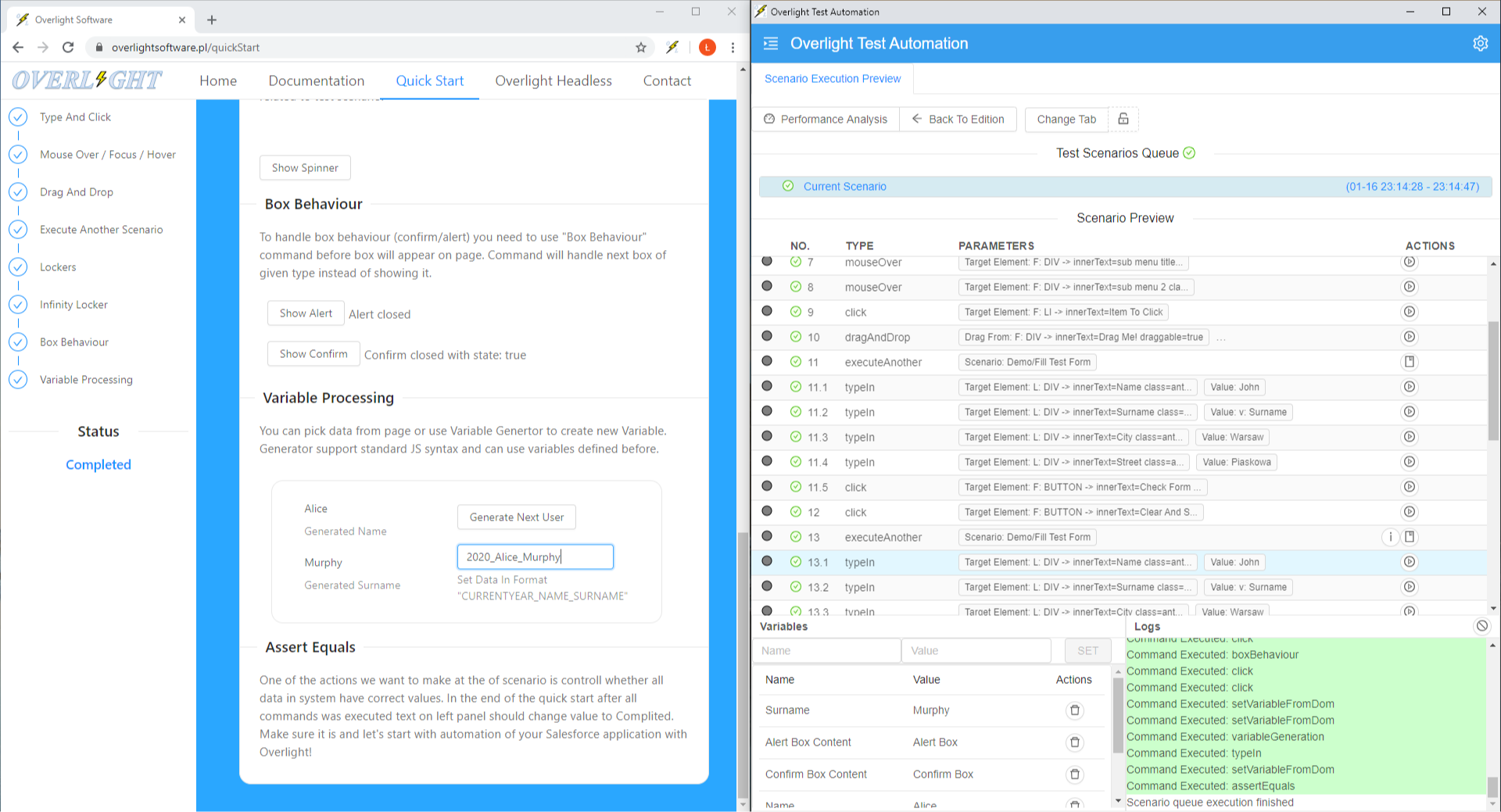
Zaawansowane operacje. jeżeli twoje testy wymagają nie tylko przejścia przez proces i zbierania informacji, ale również zaawansowanego przetwarza, możesz to zrobić. Overlight umożliwia użycie języka JS do przetwarzania danych zebranych w czasie egzekucji scenariusza, a nawet wstrzykiwanie skryptów do przeglądarki.
Pół-automatyzacja. Oprócz tworzenia pełnych scenariuszy testowych, Overlight może zostać wykorzystany do przechodzenia przez powtarzalne części procesów. zamiast przeklikiwać się setny raz przez te same ekrany, wypełniając dziesiątki pól po drodze w celu dotarcia do jednego konkretnego miejsca wystarczy stworzyć scenariusz, który zrobi to za nas. a ponieważ Overlight działa w kontekście dowolnego okna (a nie jak to często ma miejsce w obrębie wyizolowanego środowiska), możemy wykorzystać go do robienia żmudnych powtarzalnych rzeczy za nas.
Działa z dowolną technologią. Nieważne czy aplikacja to wielkie SPA napisane w oparciu o framework React, Angular, czy to zestaw zwykłych HTML'owych stron, czy strona korzystająca z "WebComponents". Overlight poradzi sobie w każdych warunkach (jeżeli znajdziecie inny przypadek, dajcie znać, a dodam wsparcie w ciągu kilku tygodni).
Jak zdobyć licencję?
Aby zacząć zabawę z Overlightem, wystarczy licencja testowa, którą można wygenerować z poziomu aplikacji. Na oficjalnej stronie znajduje się również piaskownica, na której możesz wypróbować narzędzie. Polecam zestawić początkującego testera wyposażonego w Overlighta z zaawansowanym testerem korzystającym z innych technologii. Kto pierwszy stworzy kompletny proces testowy?
Jeżeli zainteresował Cię temat sprawdź oficjalną stronę i film instruktażowy:
https://www.overlightsoftware.pl/quickStart
UI Test Automation for Salesforce - Overlight Test Automation basic tutorial
 Redakcja
Redakcja