W naszych testach sprawdziliśmy to, jak w praktyce wygląda korzystanie z tego narzędzia z perspektywy testera manualnego, który chciałby rozpocząć przygodę z automatyzacją.
Założenia
Rozpoczynając nasze testy dla bugbug założyliśmy, że powinny być one przeprowadzone przez testera o dużym doświadczeniu w testach manualnych, ale bez umiejętności kodowania. Tak wyobrażamy sobie typowego użytkownika narzędzi automatyzacji typu capture - replay (nagraj - odtwórz).
Założenie konta i konfiguracja
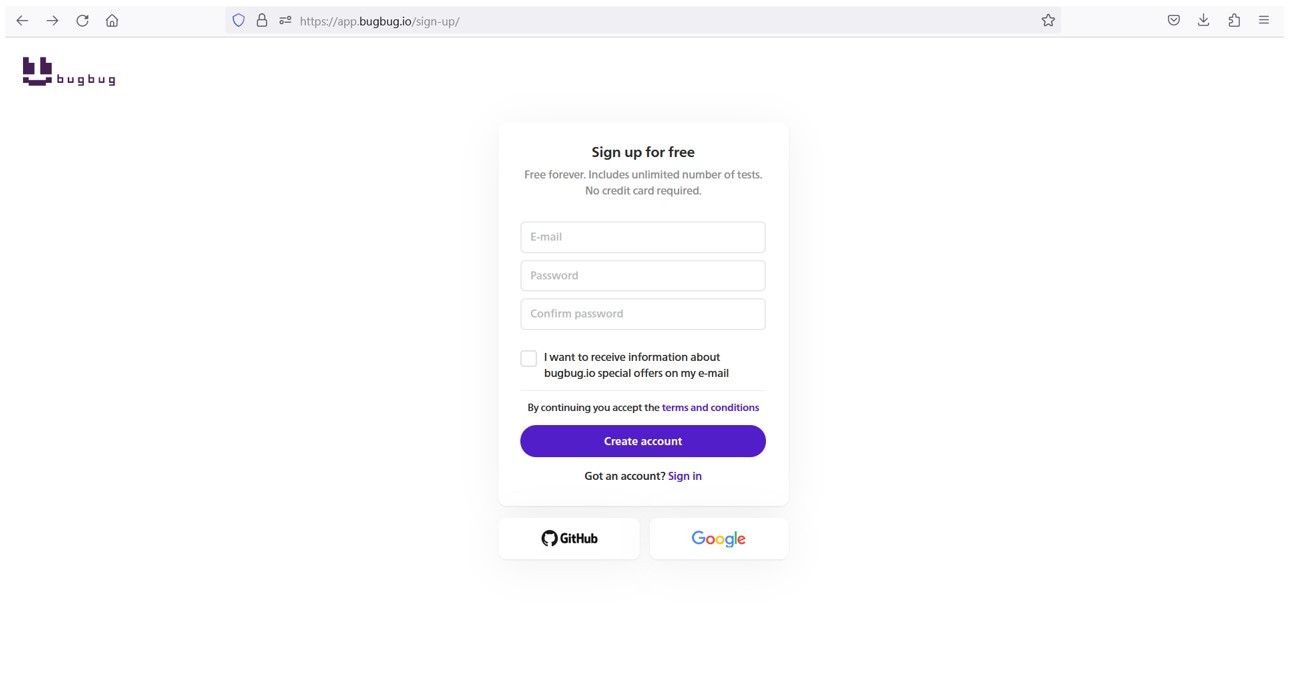
Aby móc korzystać z narzędzia należy zarejestrować się na stronie: https://app.bugbug.io/sign-up/. Proces rejestracji jest prosty. Można go wykonać w tradycyjny sposób, podając e-mail oraz hasło albo korzystając z konta Google lub GitHub.
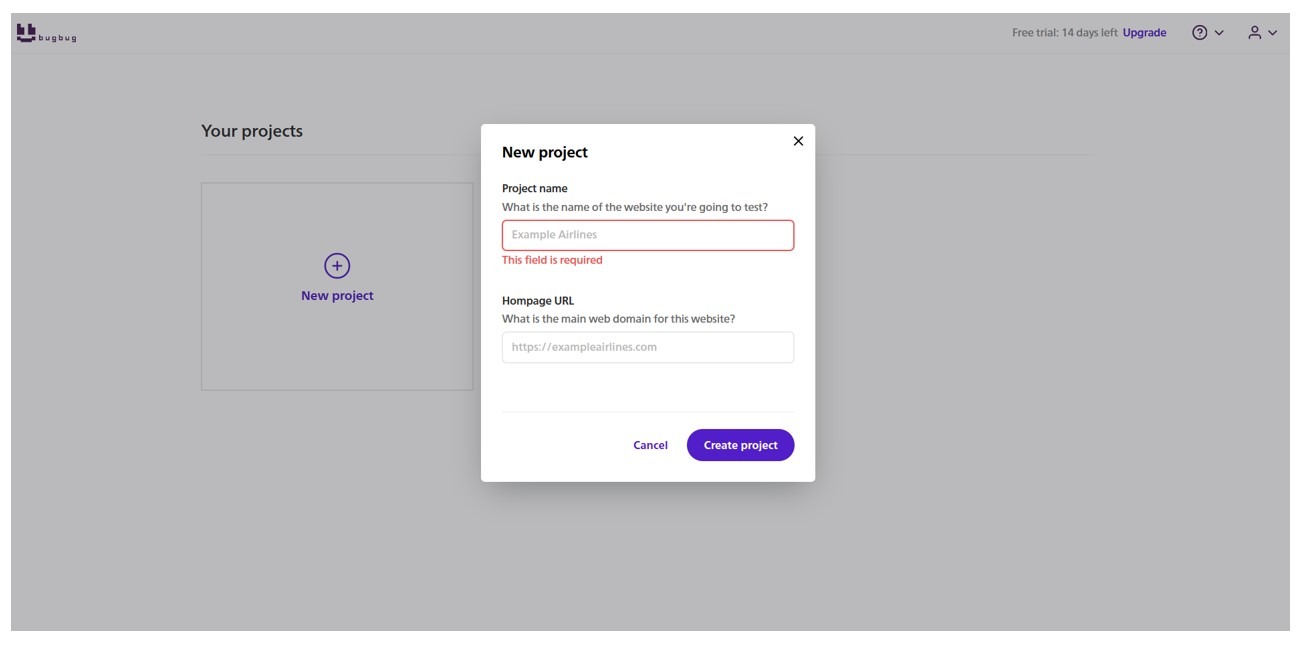
Po poprawnej rejestracji oraz aktywowaniu konta uzyskujemy dostęp do wszystkich funkcjonalności. Podczas pierwszego logowania zostaniemy poproszeni o podanie danych nowego projektu, który będziemy testować.
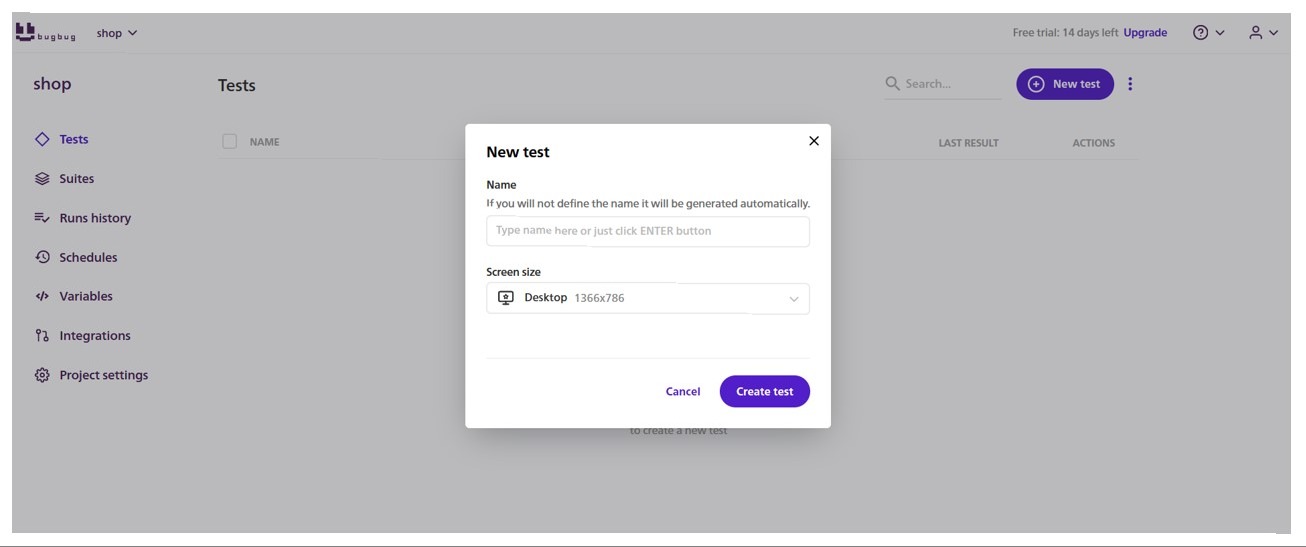
 W następnym oknie możemy już zacząć tworzenie testu, podając jego nazwę i wybierając środowisko.
W następnym oknie możemy już zacząć tworzenie testu, podając jego nazwę i wybierając środowisko.
 Aby móc nagrywać i uruchamiać testy, musimy dodać rozszerzenie o nazwie ‘BugBug Automation Testing’ do przeglądarki Google Chrome oraz włączyć tryb incognito.
Aby móc nagrywać i uruchamiać testy, musimy dodać rozszerzenie o nazwie ‘BugBug Automation Testing’ do przeglądarki Google Chrome oraz włączyć tryb incognito.
Pierwszy test
Po konfiguracji narzędzia możemy przejść do nagrywania pierwszego testu.
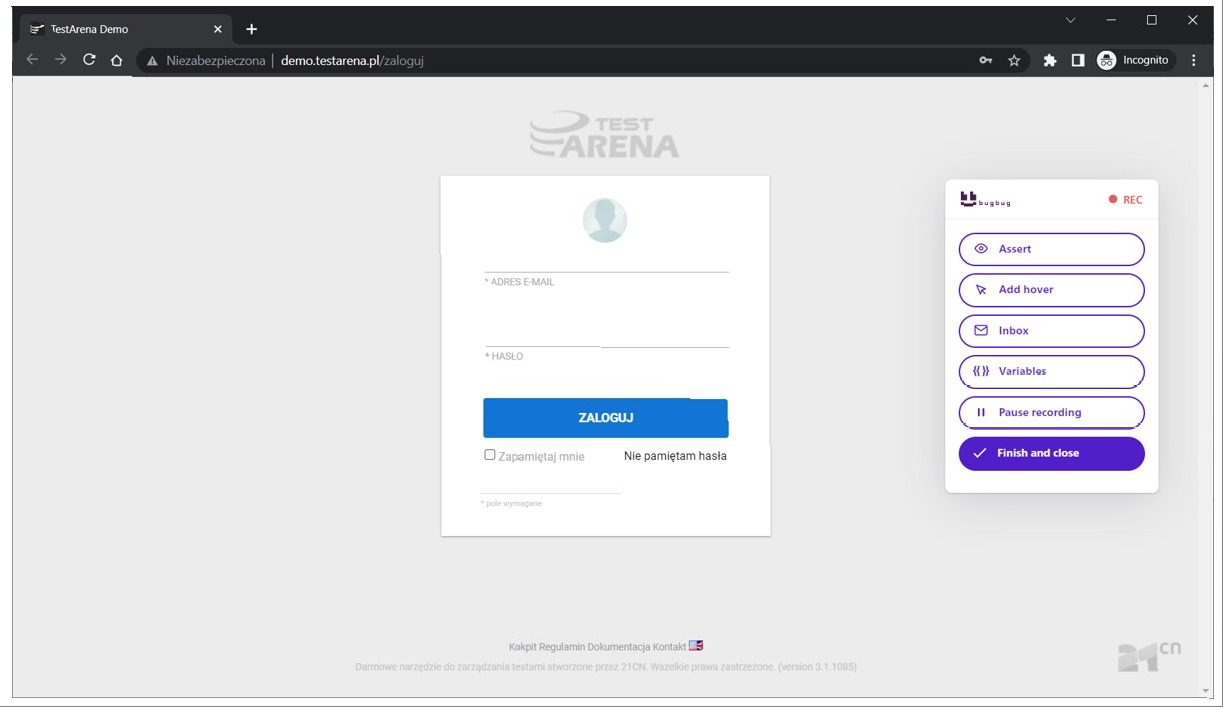
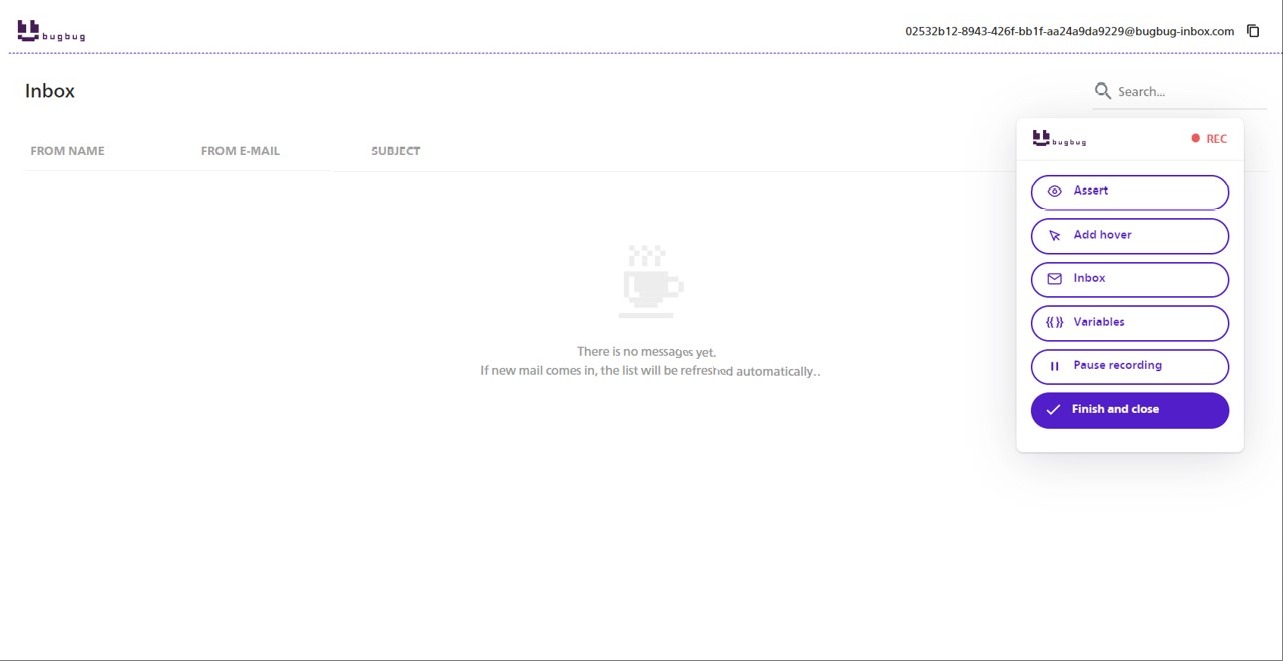
 Po uruchomieniu nagrywania pojawia się nowe okno przeglądarki oraz menu podręczne z dostępnymi opcjami, dzięki którym m.in. można stworzyć asercję.
Po uruchomieniu nagrywania pojawia się nowe okno przeglądarki oraz menu podręczne z dostępnymi opcjami, dzięki którym m.in. można stworzyć asercję.
Aplikacja domyślnie nagrywa każde kliknięcie i użycie klawiatury.
Jak narzędzie sprawdza się w codziennej pracy? Sprawdźmy to, wykonując prosty test polegający na wypełnieniu formularza zgłoszenia defektu znajdującego się na stronie http://demo.testarena.pl/. Po uruchomieniu okna przeglądarki wykonujemy wszystkie manualne czynności, tak jakbyśmy wykonywali zwykły test. Po zakończeniu klikamy ‘Finish and close’. Okno przeglądarki zostaje zamknięte i pojawia się lista nagranych kroków, które przed chwilą wykonaliśmy.
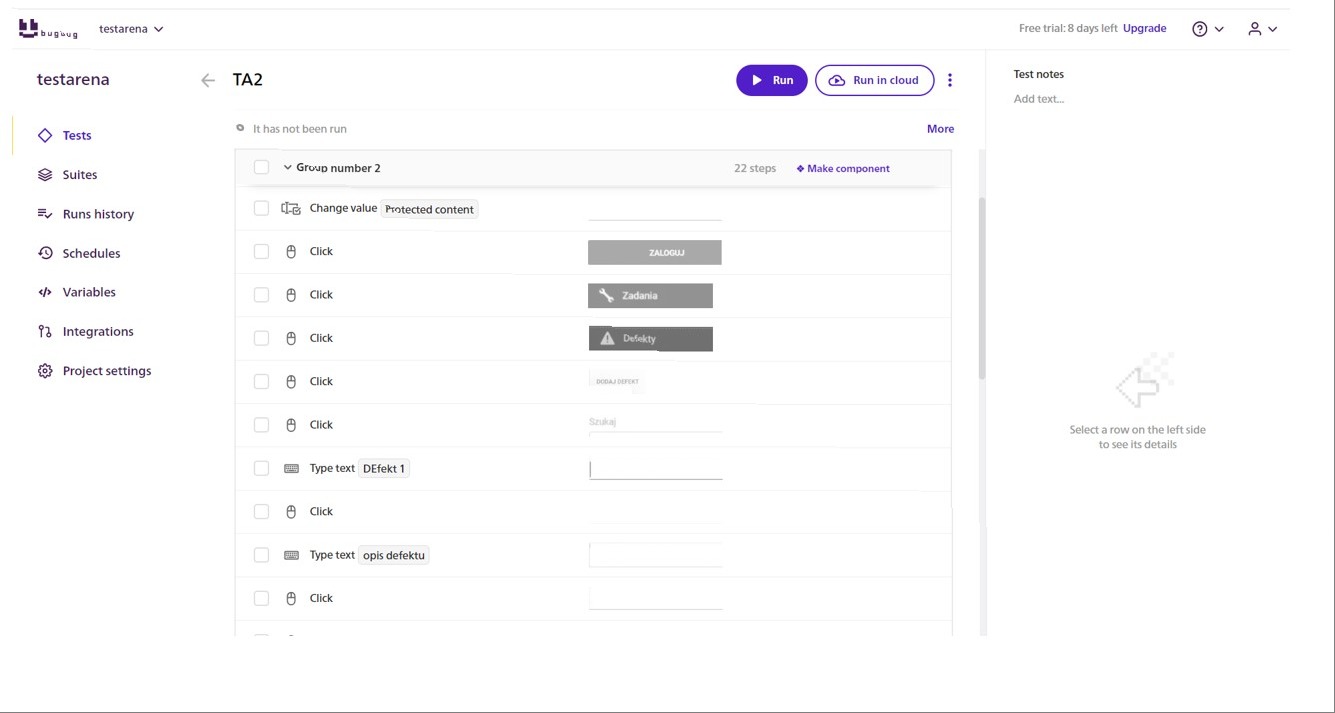
 Lista składa się z 22 kroków. W mojej ocenie brakuje ich numeracji. Jej zastosowanie pomogłoby w odniesieniu się do poszczególnego elementu. Tak zapisany test możemy następnie uruchomić.
Lista składa się z 22 kroków. W mojej ocenie brakuje ich numeracji. Jej zastosowanie pomogłoby w odniesieniu się do poszczególnego elementu. Tak zapisany test możemy następnie uruchomić.
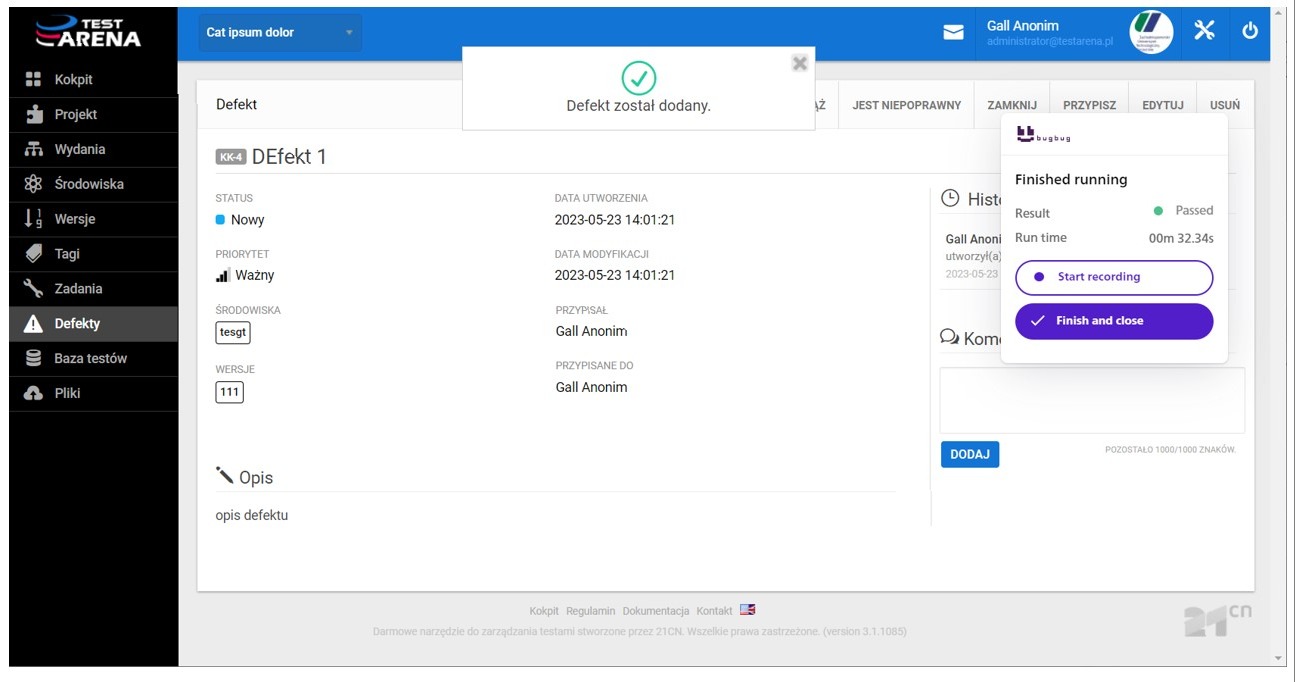
Test wykonał się prawidłowo. Po jego ukończeniu pojawia się okno z krótkim podsumowaniem.
 Można więc uznać, że aplikacja wykonuje swoją podstawową funkcję - rejestruje i odtwarza. Test passed.
Można więc uznać, że aplikacja wykonuje swoją podstawową funkcję - rejestruje i odtwarza. Test passed.
Weryfikacja funkcjonalności
Zapisane kroki testów można edytować. Wystarczy kliknąć na dany krok i po prawej stronie pojawi się okno z elementami do edycji. Edycja pozwala na zmianę akcji, która jest wykonywana, zmianę elementu, wartości pola, ustawienie warunków oczekiwania i wiele więcej. Rozbudowane możliwości edycji działają poprawnie.
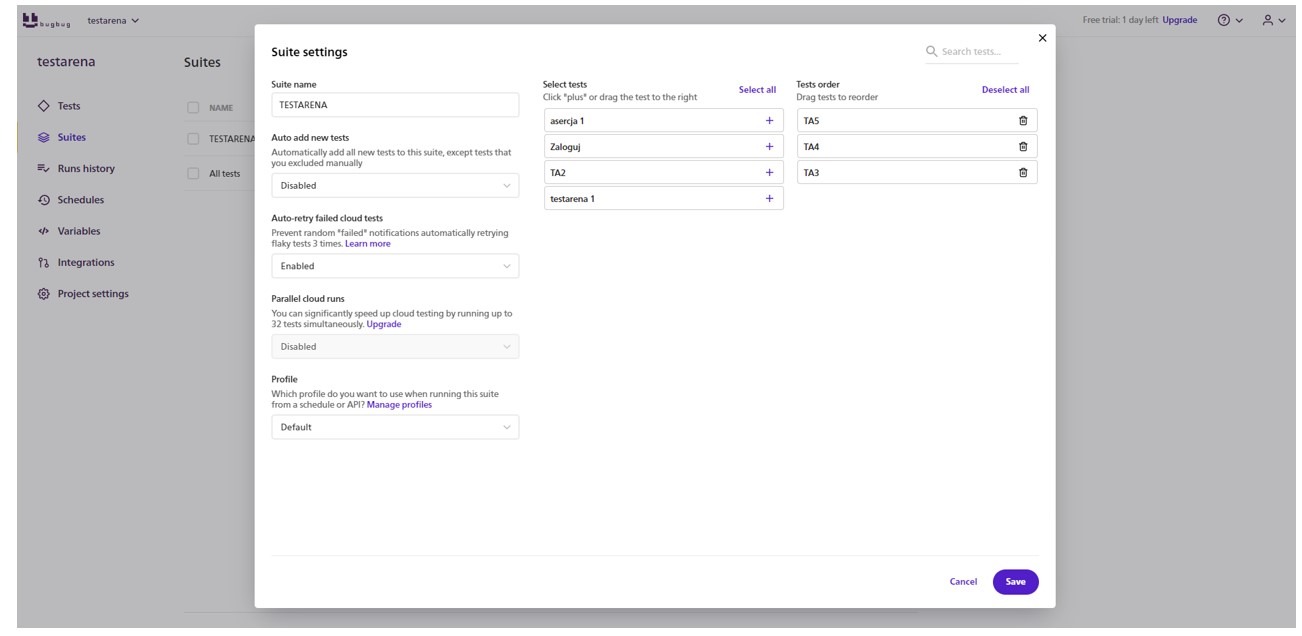
Aplikacja pozwala na uruchamianie również zestawu testów. W tym celu wystarczy połączyć kilka testów w zakładce ‘Suites’. Stwórzmy zatem przykładowy zestaw. Aby to zrobić, w oknie ‘New suite’ należy wybrać interesujące nas testy i przeciągnąć je do pola obok. Należy również nadać nazwę suite’a. W oknie znajdziemy także kilka dodatkowych opcji do wyboru, m.in automatyczne dodawanie nowych testów. Po uruchomieniu suite’a testy wykonują się jeden po drugim. Podsumowanie testów znajdziemy w historii. Funkcjonalność zadziałała prawidłowo.
 Podczas wykonywania testu nie należy poruszać wskaźnikiem myszki, ponieważ jeśli będziemy jej używać, to wskaźnik aplikacji widoczny podczas uruchomionego testu będzie podążał za naszymi ruchami.
Podczas wykonywania testu nie należy poruszać wskaźnikiem myszki, ponieważ jeśli będziemy jej używać, to wskaźnik aplikacji widoczny podczas uruchomionego testu będzie podążał za naszymi ruchami.
Aplikacja ma również opcję zaplanowania automatycznego wykonywania testów, np. co godzinę. Po utworzeniu harmonogramu testy uruchomiły się w odpowiednim czasie. Operacja przebiegła bezproblemowo.
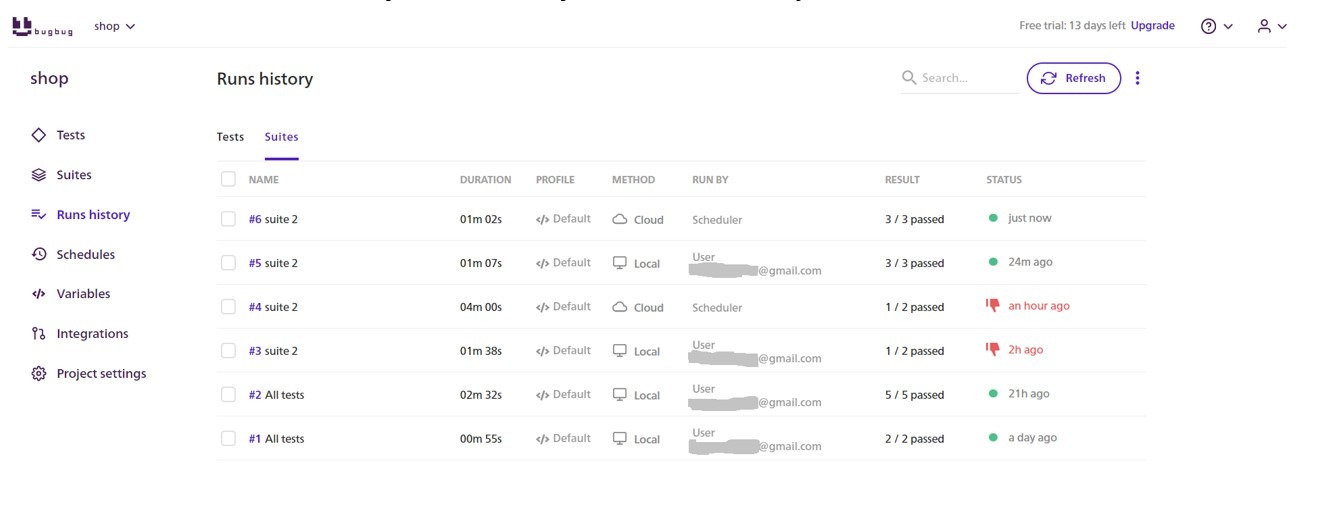
Wszystkie wykonane testy zapisują się w zakładce ‘Runs history’. Tabela z historią zawiera podstawowe informacje. Możemy ją posortować według dowolnej kolumny, oprócz daty uruchomienia testu. Brak tej możliwości jest niezrozumiały.
 Historia zawiera również wyszukiwarkę, która sprawdzi się przy dużej liczbie elementów. Ma ona jeden minus: nie wyszukuje elementów, które zostały usunięte, mimo że są one widoczne na liście.
Historia zawiera również wyszukiwarkę, która sprawdzi się przy dużej liczbie elementów. Ma ona jeden minus: nie wyszukuje elementów, które zostały usunięte, mimo że są one widoczne na liście.
W naszych testach możemy zdefiniować również zmienne, co uważam za bardzo przydatną opcję. Aplikacja pozwala na korzystanie ze wbudowanych zmiennych oraz utworzenie własnych. Bardziej zaawansowani użytkownicy mogą przygotować kod JavaScript, który zostanie wykonany, kiedy zdefiniowana zmienna zostanie użyta.
Co ciekawe, w aplikacji można generować losowe adresy email, które pozwalają na dostęp do skrzynki pocztowej, która jest w nią wbudowana. Dzięki tej opcji można w łatwy sposób przetestować formularz rejestracji wraz z kliknięciem linku potwierdzającego rejestrację, który przychodzi na tymczasową skrzynkę. Jest to duże ułatwienie.
 Kolejną funkcjonalnością, którą warto zweryfikować, są komponenty. Komponenty są to pogrupowane zestawy kroków, które można dołączać do testów. Każda zmiana dokonana w komponencie ma globalny zasięg. Znaczy to, że jeśli dokonamy zmiany w komponencie, to będą one widoczne w każdym teście, który zawiera ten komponent. Dzięki temu nie trzeba modyfikować każdego testu osobno, wystarczy zrobić to raz poprzez komponent.
Kolejną funkcjonalnością, którą warto zweryfikować, są komponenty. Komponenty są to pogrupowane zestawy kroków, które można dołączać do testów. Każda zmiana dokonana w komponencie ma globalny zasięg. Znaczy to, że jeśli dokonamy zmiany w komponencie, to będą one widoczne w każdym teście, który zawiera ten komponent. Dzięki temu nie trzeba modyfikować każdego testu osobno, wystarczy zrobić to raz poprzez komponent.
 Utworzenie komponentu oraz modyfikacja przebiegła bezproblemowo. Funkcjonalność zadziałała zgodnie z założeniami.
Utworzenie komponentu oraz modyfikacja przebiegła bezproblemowo. Funkcjonalność zadziałała zgodnie z założeniami.
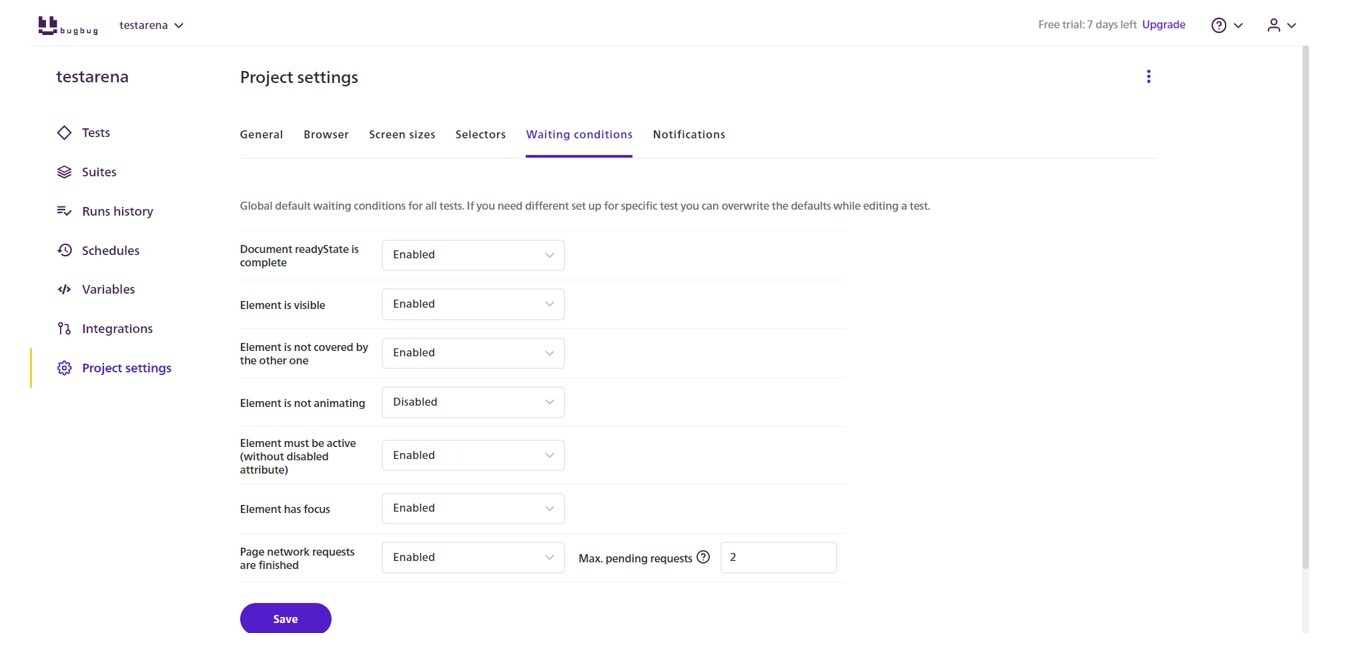
W aplikacji możemy również ustawić warunki ‘Waiting conditions’, które mają na celu zweryfikować, czy można wykonać daną akcję. Jest to przydatne np. gdy dany element strony długo się wczytuje i trzeba poczekać, by móc wykonać na nim działanie.
 Podczas testów nie wykryto problemów w tym obszarze.
Podczas testów nie wykryto problemów w tym obszarze.
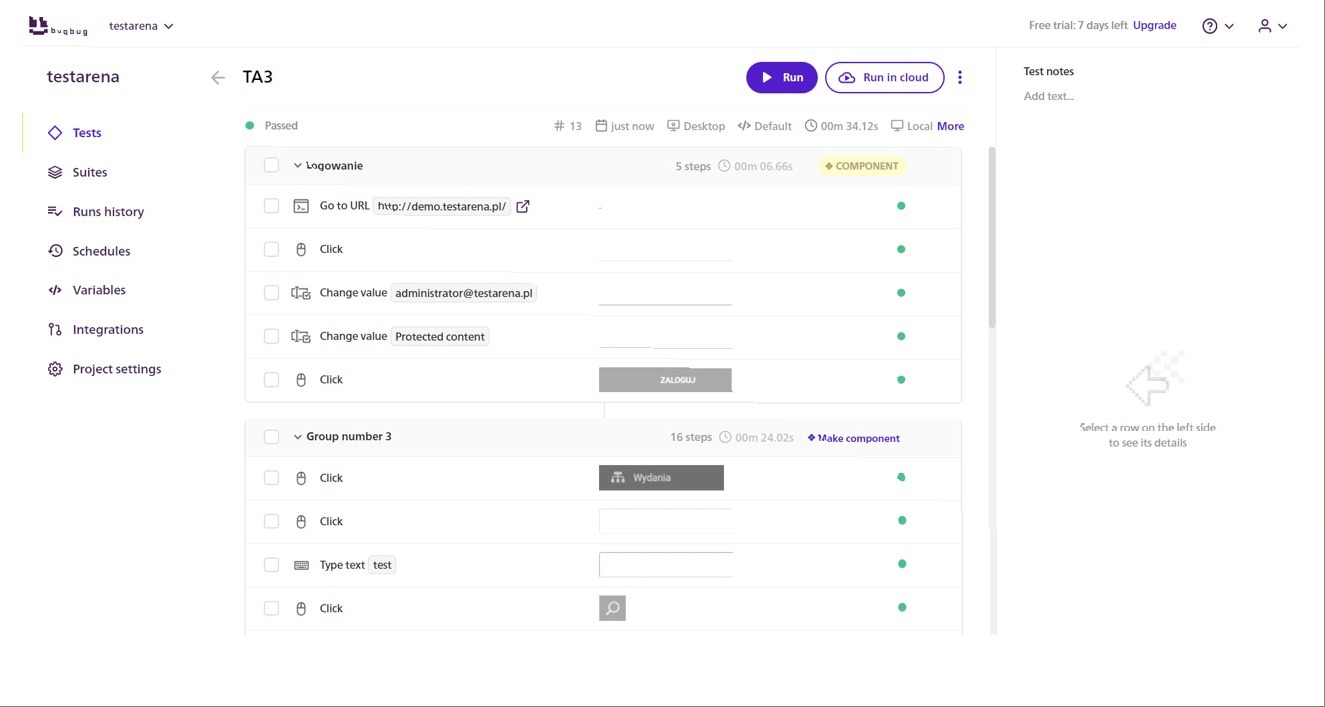
Utworzone testy można modyfikować na różne sposoby. Spróbujmy zatem w środku utworzonego testu dodać kilka nowych kroków.
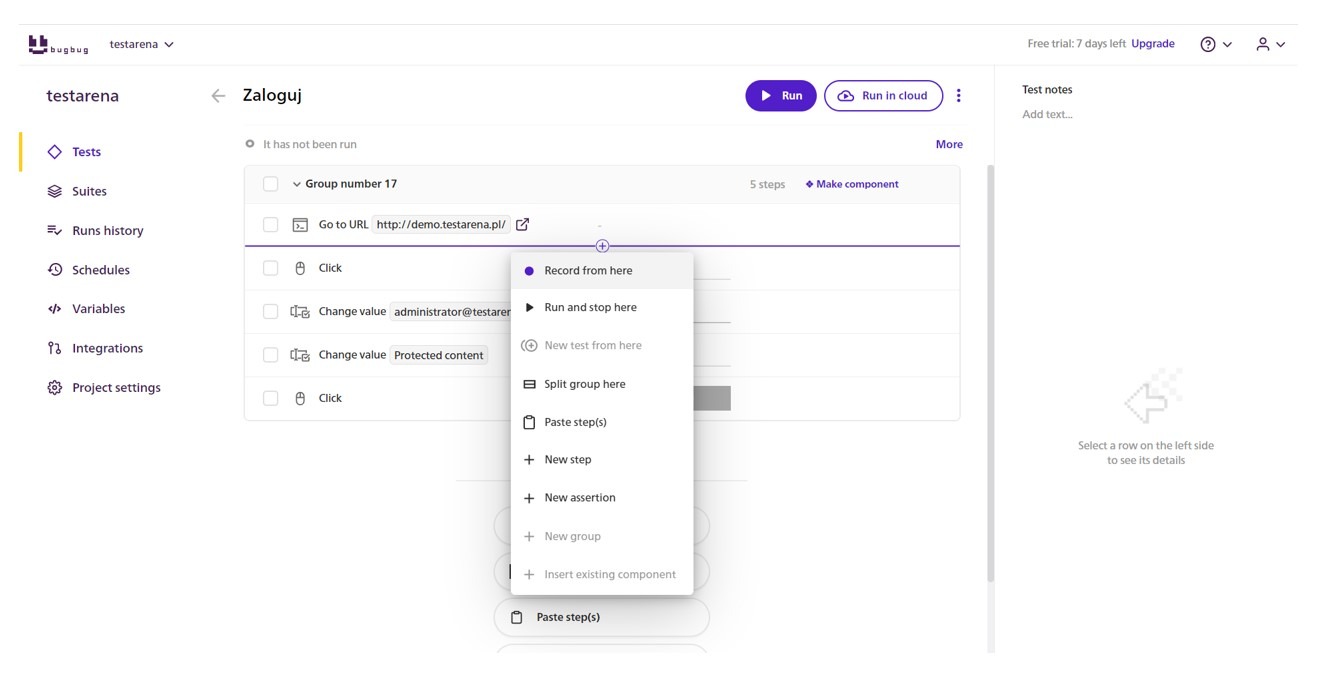
Załóżmy, że mamy utworzony test z logowania do aplikacji TestArena. Chcę zmodyfikować ten test, dodając przed zalogowaniem przejście na zakładkę kontakt. Aby dodać ten krok, klikam w ‘+’ pomiędzy krokami i wybieram opcję ‘Record from here’.
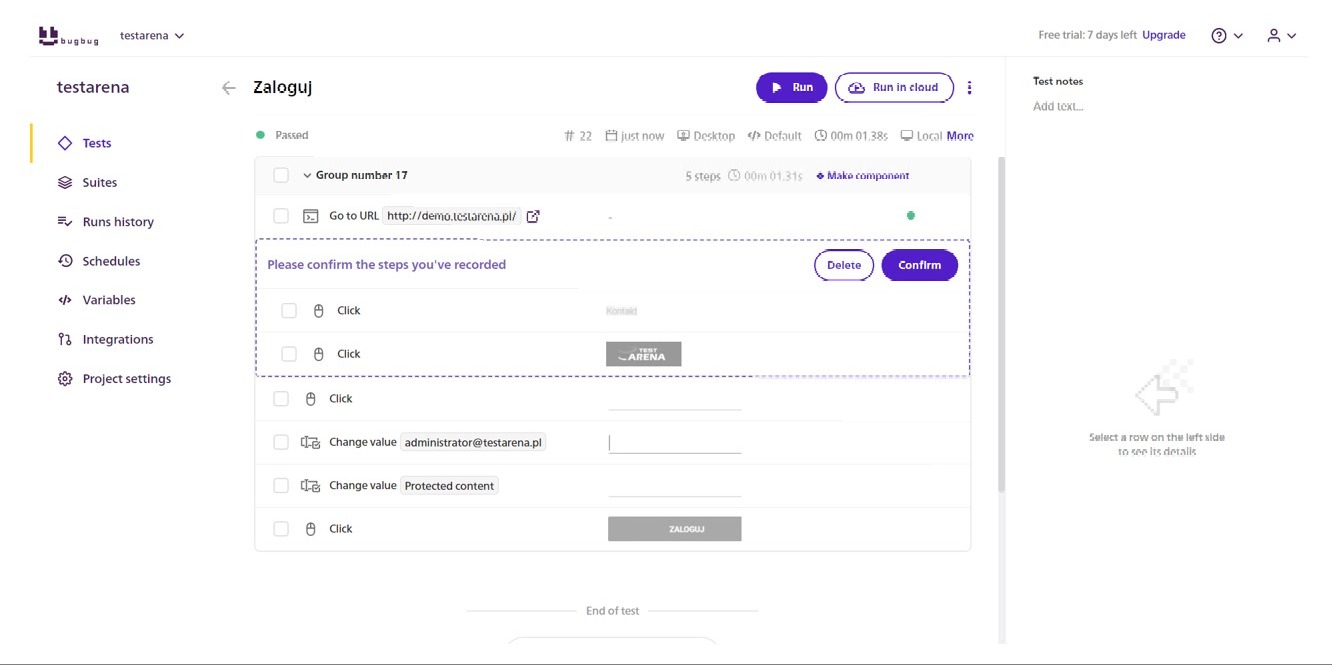
 Po nagraniu brakujących kroków nastąpił powrót do testu z zaznaczonymi nowymi krokami, które mogę zatwierdzić lub usunąć.
Po nagraniu brakujących kroków nastąpił powrót do testu z zaznaczonymi nowymi krokami, które mogę zatwierdzić lub usunąć.
 Modyfikacja przebiegła bezproblemowo.
Modyfikacja przebiegła bezproblemowo.
Podsumowując ten etap testów, to pomimo kilku defektów użyteczności i funkcjonalności, cały proces można przeprowadzić bezproblemowo. Rozwiązanie w tym obszarze nie odbiega od drogich rozwiązań komercyjnych innych dostawców.
Asercje
W temacie testów automatycznych nie może zabraknąć asercji. Zweryfikujmy, jak z tym zagadnieniem radzi sobie BugBug.
W tym celu przygotuję test polegający na sprawdzeniu, czy w TestArenie wybrany jest odpowiedni projekt. Aby dodać asercję, podczas nagrywania testu należy z menu podręcznego wybrać opcję ‘Assert’ i kliknąć element na stronie, który chcemy sprawdzić. Po zakończeniu nagrywania istnieje możliwość modyfikacji wprowadzonej asercji.
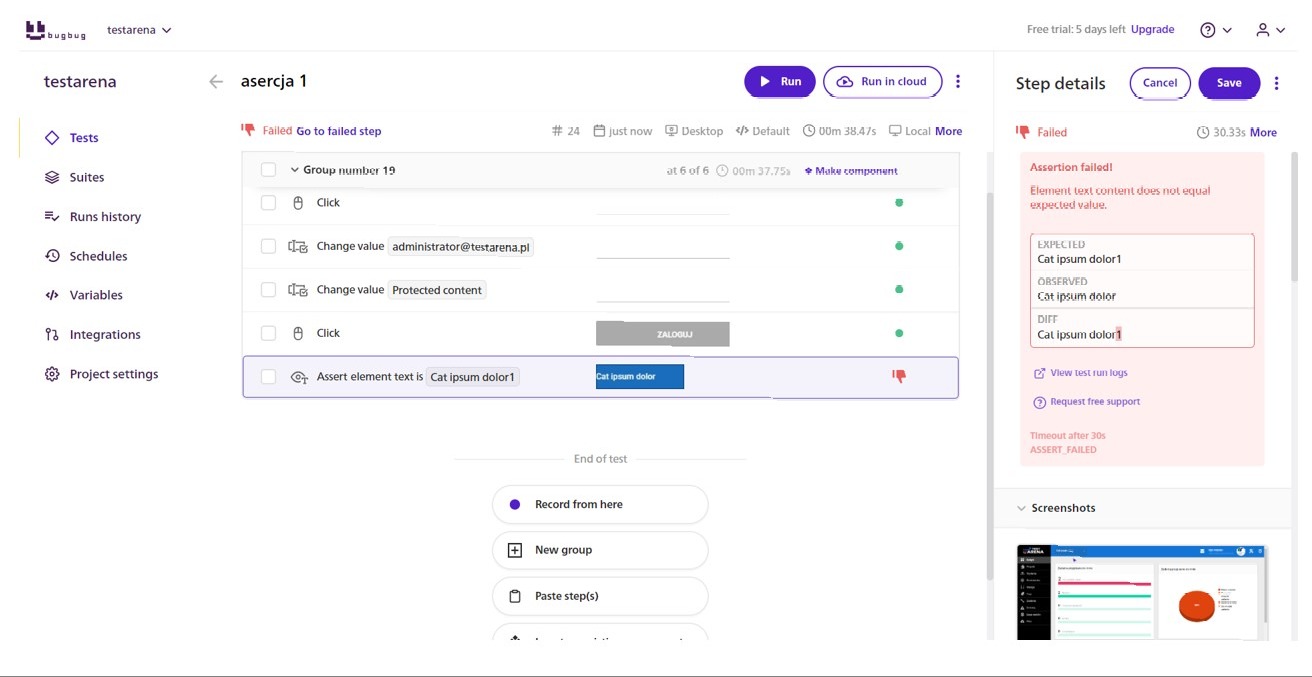
Wynik działania asercji może wyglądać tak:
 Ten element również zadziałał zgodnie z oczekiwaniami.
Ten element również zadziałał zgodnie z oczekiwaniami.
CI/CD i API
BugBug pozwala także na wpięcie się w procesy CI/CD. Twórcy wymieniają integrację z takimi narzędziami jak Github, Gitlab, Bitbucket, Bamboo, Jenkins i inne. Integracja z CI/CD odbywa się za pomocą Command Line Interface (CLI). Za pomocą terminala można m.in. uruchamiać pojedyncze testy oraz całe zestawy testów.
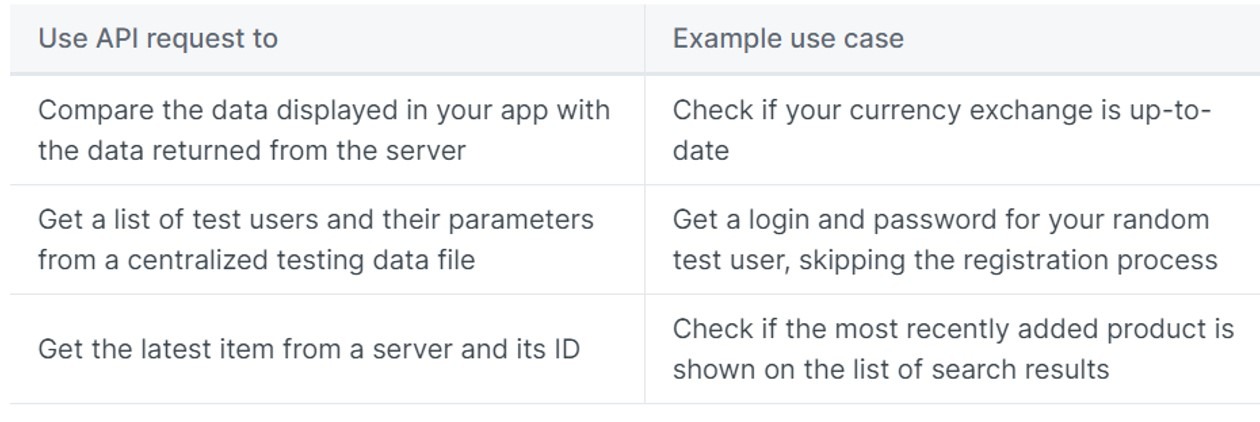
Zaawansowane opcje pozwalają również na spięcie testów z API. Korzystając z JavaScript, można przygotować odpowiednie testy, które sprawdzą poprawność zapytań. Twórcy podają kilka pomysłów na to, jak wykorzystać tę funkcjonalność, w tym podpięcie się pod SUT i pozyskanie danych w kontrze do tego, co mamy w GUI, czy integracje z repozytorium danych testowych:
 Specyfikację API można znaleźć na Swaggerze https://app.bugbug.io/docs/swagger/.
Specyfikację API można znaleźć na Swaggerze https://app.bugbug.io/docs/swagger/.
Podsumowanie
Podsumowując, bugbug to narzędzie, które mieliśmy przyjemność używać już dwa lata temu i od tego czasu bardzo się ono rozwinęło. Wtedy było zalążkiem czegoś interesującego, a dziś jest pełnoprawnym narzędziem automatyzacji dla osób niekodujących. Jako tester manualny nagrałem swój pierwszy test automatyczny w ciągu kilku minut od założenia konta. Narzędzie jest proste w użyciu i nie sprawiało większych trudności podczas użytkowania. Zawiera wiele przydatnych funkcji i pozwala na dużą modyfikowalność testów ze strony użytkownika. bugbug oferuje również zaawansowane funkcjonalności, takie jak integracja z CI/CD za pomocą CLI, czy dostęp do API, dzięki czemu wpisuje się we współczesne praktyki testowania automatycznego. W trakcie testów znaleziono kilka mniejszych błędów, natomiast nie wpływają one na ogólną ocenę aplikacji, która jest pozytywna.
Trzeba podkreślić, że twórcy aplikacji mają kilkuletni plan dalszego rozwoju rozwiązania i pomysły na dalsze funkcje. Z niecierpliwością będziemy czekali na kolejne wersje.
 Redakcja
Redakcja