Podstawy
Jeśli jako tester do tej pory nie spotkałeś się jeszcze ze SPA, to na pewno odwiedziłeś aplikacje, które działają w tym modelu. Do najbardziej popularnych należą: Google Maps, Gmail, Instagram i Facebook.
Single Page Application oznacza w bezpośrednim tłumaczeniu jednostronicową aplikację internetową lub taką, która ma jeden plik html. Podstawową cechą działania takiego rozwiązania jest to, że strona nie przeładowuje się w trakcie użytkowania. SPA może w tym celu korzystać z technologii AJAX lub podobnych, dostępnych w przeglądarkach internetowych. SPA utożsamiane jest dzisiaj z językiem JavaScript, dlatego też logika aplikacji SPA będzie zazwyczaj napisana w tym języku albo w języku transpilowanym do języka JavaScript, np. JSX, TypeScript, CoffeeScript. Aktualnie do budowy tego typu rozwiązań najczęściej wykorzystuje się biblioteki takie jak React.js, czy frameworki, np. Vue.js lub Angular.
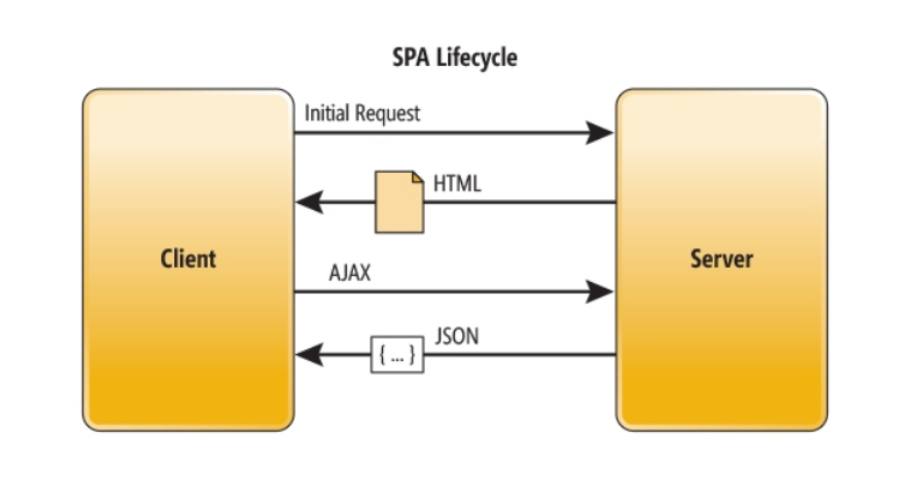
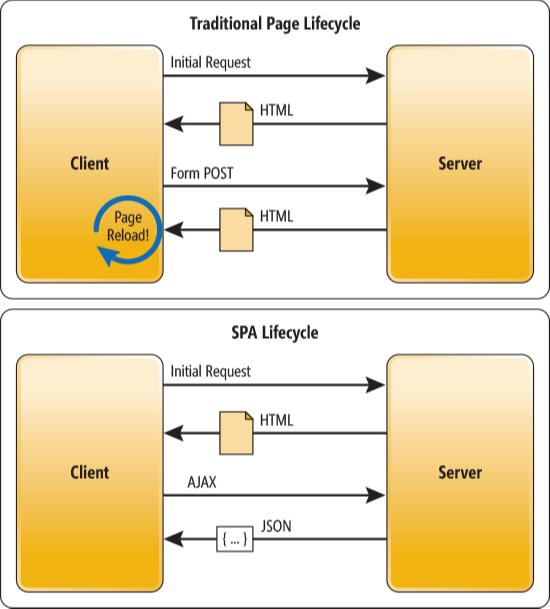
Jak to dokładnie działa? W aplikacji internetowej za każdym razem, gdy aplikacja wywołuje serwer, renderuje on nową stronę HTML. Powoduje to odświeżenie strony w przeglądarce. W SPA po załadowaniu pierwszej strony cała interakcja z serwerem odbywa się za pośrednictwem wywołań AJAX. Te wywołania zwracają dane — nie znaczniki — zwykle w formacie JSON. Aplikacja używa danych JSON do dynamicznego aktualizowania strony bez ponownego jej ładowania. Rysunek ilustruje różnicę między tymi dwoma podejściami.
Dobre i złe strony
Aby lepiej zrozumieć samo rozwiązanie i lepiej przygotować się do testów, należy mieć świadomość zarówno plusów, jak i minusów rozwiązania single page.
Zalety SPA:
- mniejsze zużycie przepustowości łącza,
- strona SPA będzie odczuwalnie (przez użytkownika) szybsza od tradycyjnych aplikacji,
- rozwiązanie jest prostsze od zwykłych stron i dlatego jest łatwiejsze w budowaniu, testowaniu oraz debugowaniu,
- dobrze nadaje się do rozwiązań mobilnych z powodu mniejszej transmisji danych,
- sprawdzi się przy rozwiązaniach serverless,
- ponieważ nie następuje przeładowanie strony, to pomimo braku połączenia z Internetem ciągle możemy korzystać z części funkcji aplikacji.
Mimo, że aplikacja SPA to pojedynczy plik html, który dynamicznie zmienia swój widok podczas interakcji z użytkownikiem, często stosuje się tzw. Server side rendering, czyli renderowanie widoków Front-Endowych na serwerze, aby umożliwić szybsze załadowanie strony, gdy użytkownik wejdzie na podstronę.
Wady SPA:
- pierwsze ładowanie strony może zająć więcej czasu, niż w tradycyjnych rozwiązaniach,
- parametry SEO mogą być pogorszone ze względu na renderowanie dużej części po stronie serwera, co może nie być widoczne dla crawlerów wyszukiwarek,
- wymaga obsługi JavaScript,
- duże ryzyko wycieków pamięci,
- ujawnianie części logiki biznesowej w przeglądarce może być zagrożeniem bezpieczeństwa,
- narzędzia analityczne są trudniejsze do implementacji ze względu na dynamikę,
- problem z nawigacją w przeglądarce (np. BACK).
Testowanie
Sama analiza wad powinna pomóc wskazać najważniejsze obszary do testowania:
- Wydajność – pierwsze ładowanie kontra późniejsza praca.
- Bezpieczeństwo – czy nie zostają ujawnione poufne dane lub funkcje.
- Funkcjonalność – poprawność działania poszczególnych elementów aplikacji.
- Działanie na różnych konfiguracjach (różne przeglądarki).
- Niezawodność – obsługa wycieków pamięci i zdolność działania w dłuższym czasie.
Testowanie w większości będzie się oczywiście opierać o narzędzia, które mogą, ale nie muszą być narzędziami testów automatycznych. Ważne w testowaniu będzie np. debugowanie za pomocą przeglądarek takich jak Chrome, w których można monitorować wszystkie zapytania po stronie klienta i odpowiedzi ze strony serwera. Również umiejętność projektowania i analizowania wyników testów w narzędziach do testowania API będzie niezbędną częścią pracy testera.
Nie możemy zapomnieć o 4 poziomach testowania automatycznego:
- testy jednostkowe,
- testy pojedynczego komponentu,
- testy integracji komponentów,
- testy end to end (E2E).
Polecamy publikację wraz z kodami źródłowymi testów, która szczegółowo opisuje jak je prowadzić.
Naturalnym językiem automatyzacji testów będzie tutaj oczywiście JavaScript, a narzędziami Selenium Web Driver, TestCafe, Cypress.IO czy Protractor. Do testów wydajnościowych z powodzeniem można użyć JMetera.
 Redakcja
Redakcja