Rozwiązania bez kodowania (no code i codeless), z niewielką potrzebą kodowania (low code) umożliwiają automatyzację testów osobom, które nie potrafią pisać kodu.
Dlaczego warto używać narzędzi typu No/Low/Codeless?
Nowoczesne zespoły programistów (Agile i podobne) składają się z osób pełniących różne odpowiedzialności, w tym programistów, właścicieli produktów i testerów. Narzędzia typu No / Low / Codeless przyspieszają tworzenie testów, pomagając zredukować ich utrzymanie, często dodatkowo wbudowane mają także narzędzia zarządzania i raportowania. Pomagają one rozłożyć pracę związaną z tworzeniem, uruchamianiem i utrzymaniem testów również na osoby nieposiadające umiejętności związanych z tworzeniem kodu lub danym frameworkiem.
Poleganie na kilku ekspertach z konkretnymi umiejętnościami kodowania do pisania i wykonywania testów może stworzyć wąskie gardło uniemożliwiające szybkie wydanie. Spójrzmy prawdzie w oczy: programiści są coraz bardziej zarobieni, wykonując dodatkowo obowiązki związane z testowaniem, bezpieczeństwem i wdrażaniem. Dane z ankiet ze StackExchange i blogów sugerują, że testowanie pochłania 25-35% czasu dewelopera.
W porównaniu z frameworkami automatyzacji testów wymagającymi kodowania, narzędzia No / Low / Codeless są łatwiejsze w użyciu, więc więcej członków zespołu może ich używać, zmniejszając konieczność polegania na deweloperach przy tworzeniu testów.
Jeśli jesteś programistą i testy UI są częścią Twoich obowiązków, rozwiązania niskokodowe pomogą Ci napisać testy DUŻO szybciej, często oszczędzając kilka godzin na jeden test. Co więcej, gdy zmienia się UI niektóre narzędzia wykorzystują sztuczną inteligencję (AI) do poprawy stabilności testów i ich "samoregeneracji". Spędza się mniej czasu na utrzymanie testów, rozwiązywanie problemów i naprawianie testów.
Podsumowując, narzędzia typu no/low/codeless pomagają usunąć barierę nieumiejętności kodowania w automatyzacji testowania UI. Sprawiają, że tworzenie testów jest znacznie szybsze i zapewniają funkcje, które pomagają w administracji i zarządzaniu.
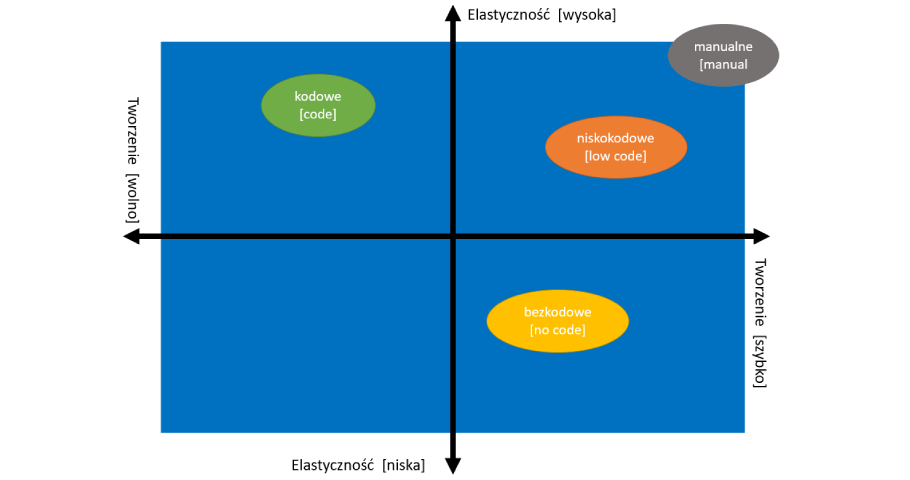
Jaka jest różnica między No Code / Codeless / Low Code?
Narzędzia nocode i codeless to w zasadzie to samo. Narzędzia te mają na celu uproszczenie testowania funkcjonalności dostępnej na UI, które nie wymaga od użytkownika pisania żadnego kodu. Wiele z nich wykorzystuje znany z ISTQB® paradygmat "nagrywania i odtwarzania". Użytkownik (lub bot) nagrywa scenariusz, a następnie wprowadza poprawki do testu w edytorze, aby ustabilizować test. Uruchamiając test, rozwiązują ewentualne błędy i wprowadzają dodatkowe zmiany, aż test będzie działał zgodnie z założeniami.
Narzędzia niskokodowe (codeless) są podobne do tych bezkodowych w tym sensie, że pozwalają użytkownikowi na tworzenie testów bez konieczności pisania kodu. Zazwyczaj wykorzystują one również funkcje "kodopodobne", takie jak pętle, instrukcje If oraz inne komponenty współdzielone jako wbudowane funkcje. Najbardziej znaczącą różnicą pomiędzy narzędziami bezkodowymi a niskokodowymi jest to, że narzędzia niskokodowe umożliwiają wstawianie kodu do testu. Kod ten może być uruchamiany w przeglądarce lub na serwerze (np. poprzez node.js) i rozszerzać elastyczność w tworzeniu przypadków użycia. Rozwiązania niskokodowe zapewniają obecnie niemal równą funkcjonalność z platformami wymagającymi kodowania.
Jakie umiejętności są potrzebne w automatyzacji?
Twórcy narzędzi bezkodowych często twierdzą, że nie wymagają one żadnych umiejętności kodowania. Rzeczywiście, "niekoderzy" mogą z pewnością uruchomić wiele z podstawowych funkcji narzędzi bezkodowych, takich jak nagrywanie przepływu użytkowników i konfigurowanie asercji. Jednakże, wielu narzędziom bezkodowym będzie brakować zaawansowanych funkcji, by dokładnie przetestować aplikację.
Jednym ze sposobów patrzenia na wartość narzędzia low code jest ocena części bezkodowej i części kodowej. Część bezkodowa nie wymaga żadnych umiejętności kodowania. Jednakże, ich część kodowa zapewnia elastyczność, która pozwala na rozszerzenie zasięgu użycia, by pokryć bardziej wymagające przypadki. Część kodowa w low code wymaga aktywnego udziału osób posiadających wiedzę z zakresu programowania. Z drugiej strony, włączenie tych umiejętności do zespołu często prowadzi do lepszych, dobrze zaprojektowanych testów.
Krótka rada: bez względu na to, czy zdecydujesz się na brak kodu, czy niski kod, zdecydowanie zalecamy skorzystanie z pomocy eksperta od automatyzacji, który pomoże Ci w architekturze testów (stworzy strategię, zdefiniuje komponenty do wielokrotnego użycia, ustali konwencje nazewnictwa, itp.)
Skąd wiesz, czy będziesz potrzebował elastyczności dodawania kodu dostępnego w narzędziach low code? Oto kilka przykładów, które mogą nakierować Cię na rozwiązania niskokodowe:
- Chcesz uruchamiać testy w przeglądarce, które wymagają logiki, np. sprawdzając czy test wybiera datę "jutro".
- Chcesz dodać parametry do swoich testów, aby wykonać testowanie oparte na danych.
- Chcesz wykonać niestandardowe wyszukiwanie elementu na podstawie określonego elementu.
- Chcesz załadować kod strony trzeciej, aby połączyć się z bazą danych przy użyciu istniejącej biblioteki.
- Chcesz zweryfikować stan danych w twoim frontendzie poza tym, co jest widoczne w UI.
Narzędzia no code. Przykłady:
Co prawda rozwiązań niewymagających kodowania jest wiele, ale dotarcie do tych najpopularniejszych może Wam zająć trochę czasu. Poniżej kilka przykładów bazujących na World Quality Report, 2020–2021:
- Katalon Studio
- LEAPWORK
- Ranorex Studio
- TestCraft
- Selenium IDE
- CloudQA
- Perfecto
- AccelQ
- Sikuli
- Mabl
Istnieje ogromna ilość korzyści płynących z narzędzi do testowania bezkodowego, które przewyższają negatywne aspekty testowania automatycznego. Jednakże, te narzędzia potrzebują więcej dokumentacji, funkcji i modułowości. Aktualnie nie zastąpią one całkowicie ręcznego testowania ani tego automatycznego, ale przyspieszą pracę.
 Redakcja
Redakcja